This guide will teach you how to add, move, and edit an insights dashlet to a dashboard.
1. Go to insightstore.civicscience.com.
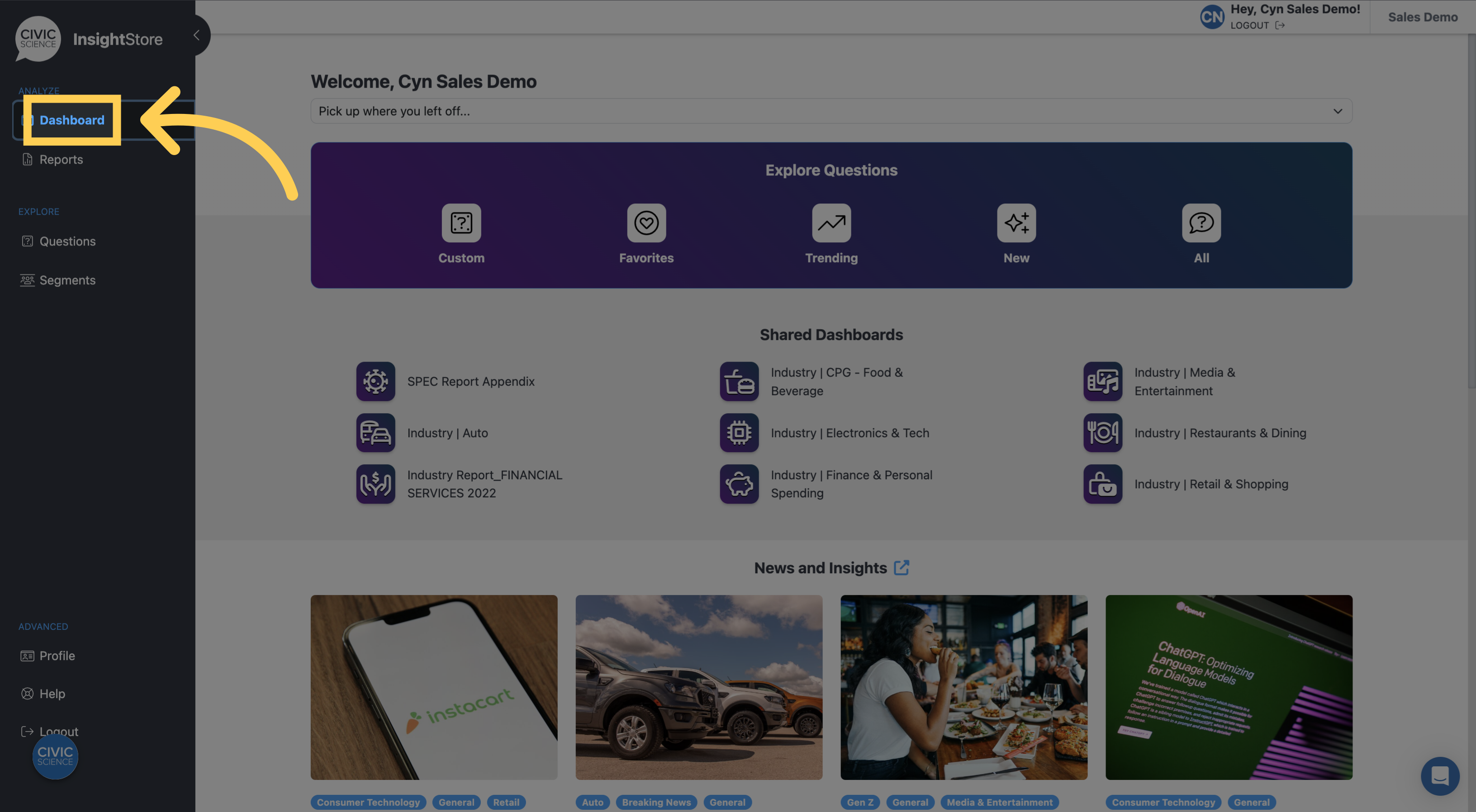
2. From the landing page, click Dashboard in the left navigation pane.

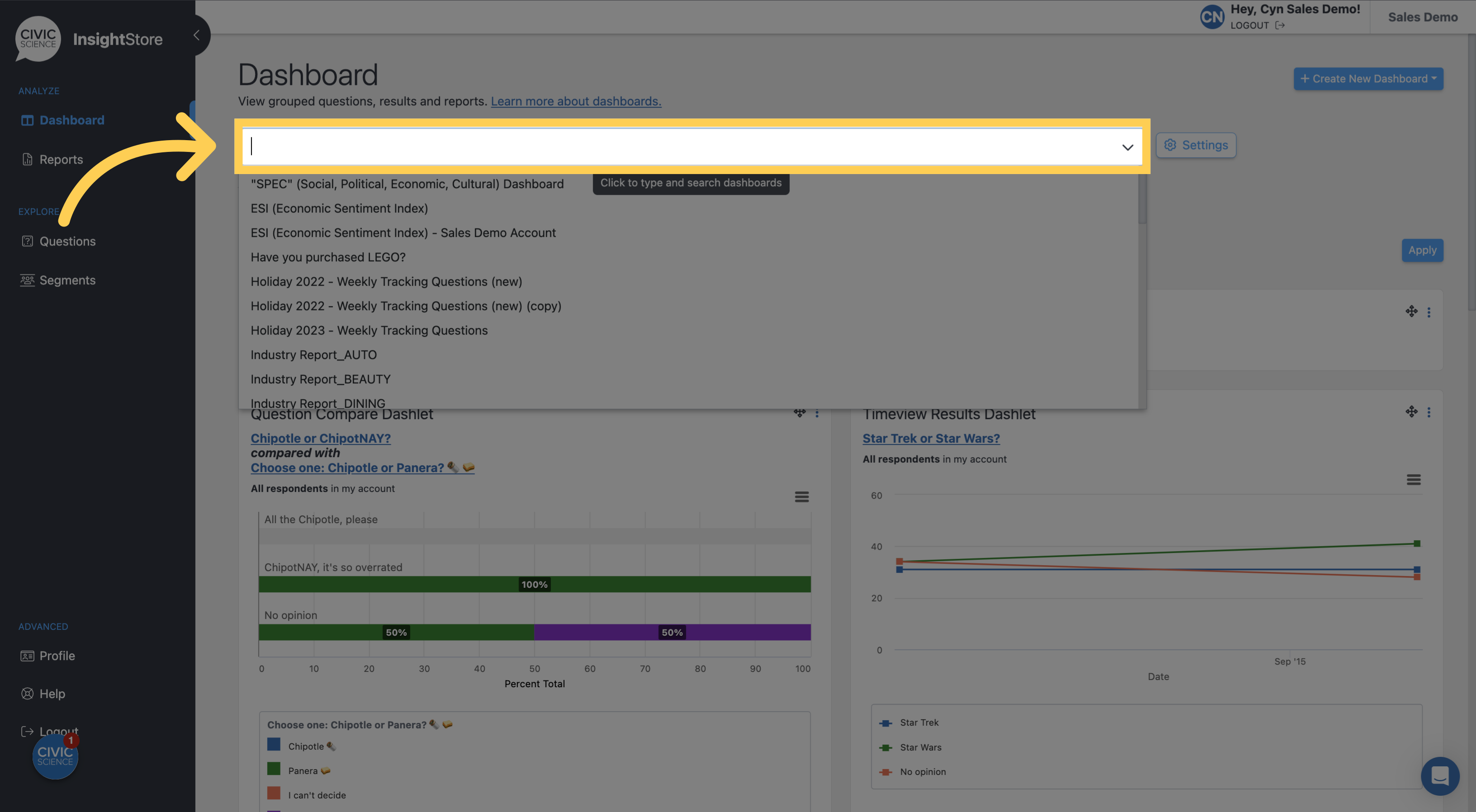
3. Select your dashboard from the dropdown menu.

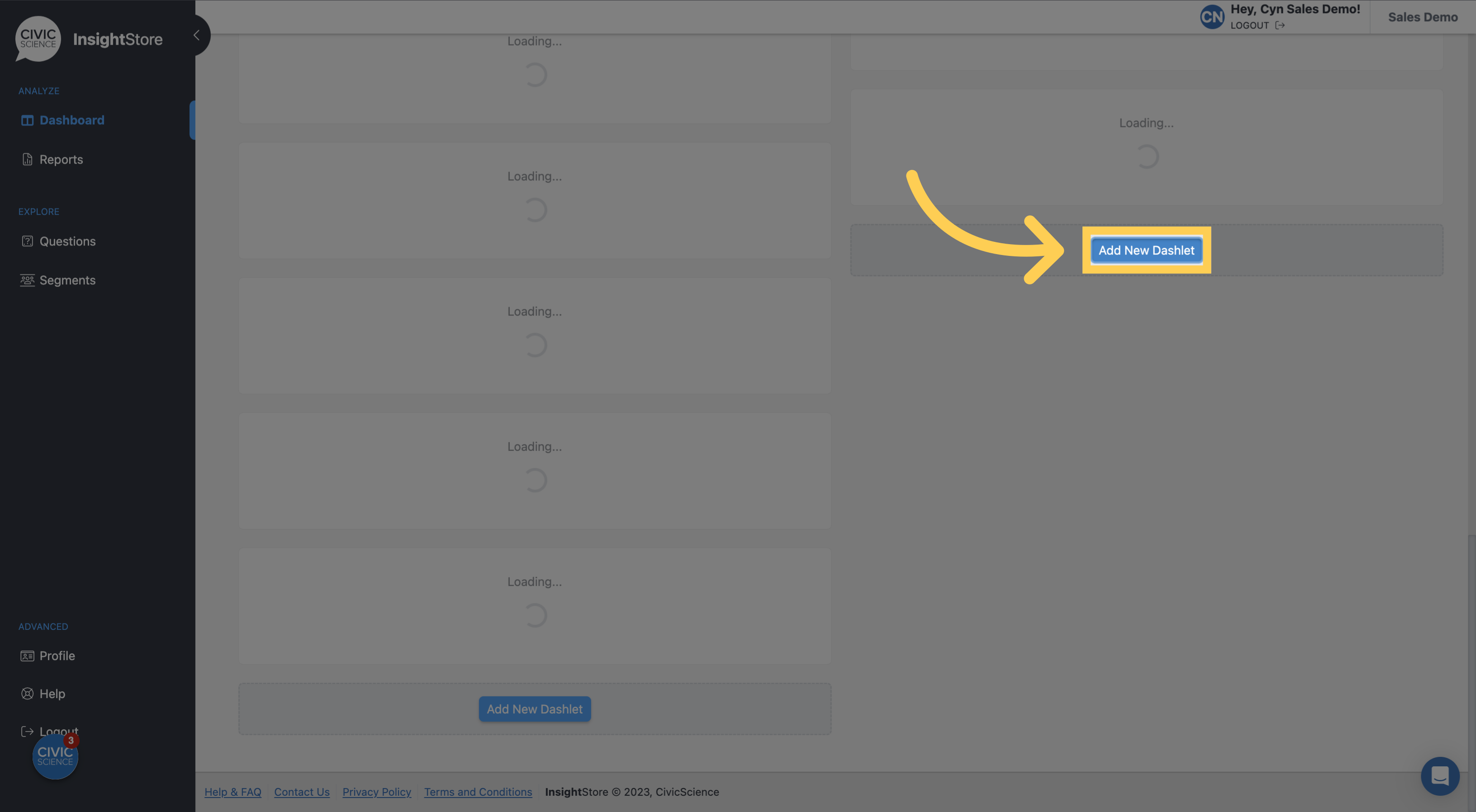
4. Navigate to the bottom of the dashboard and click Add New Dashlet.

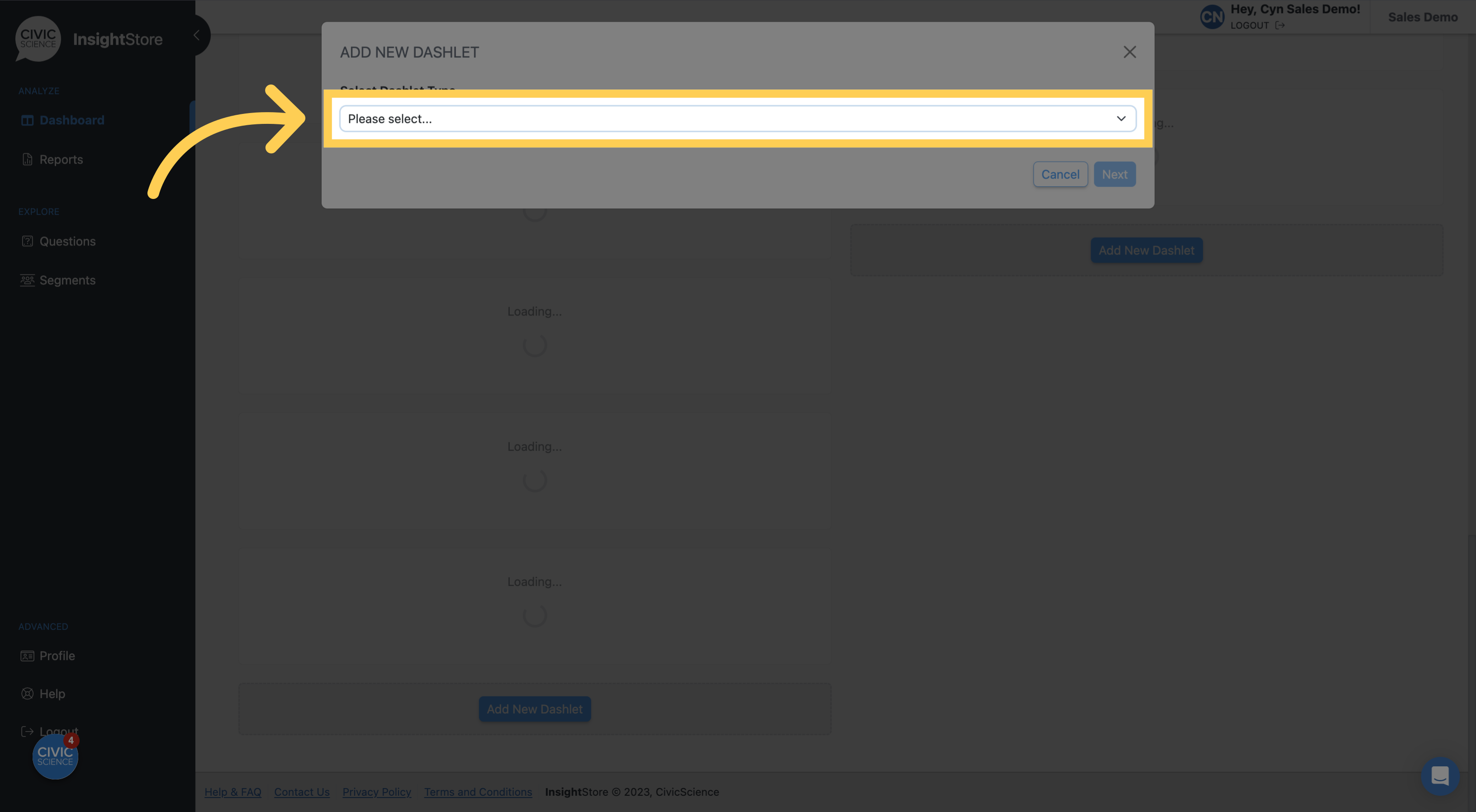
5. Choose Insights from the dropdown list.

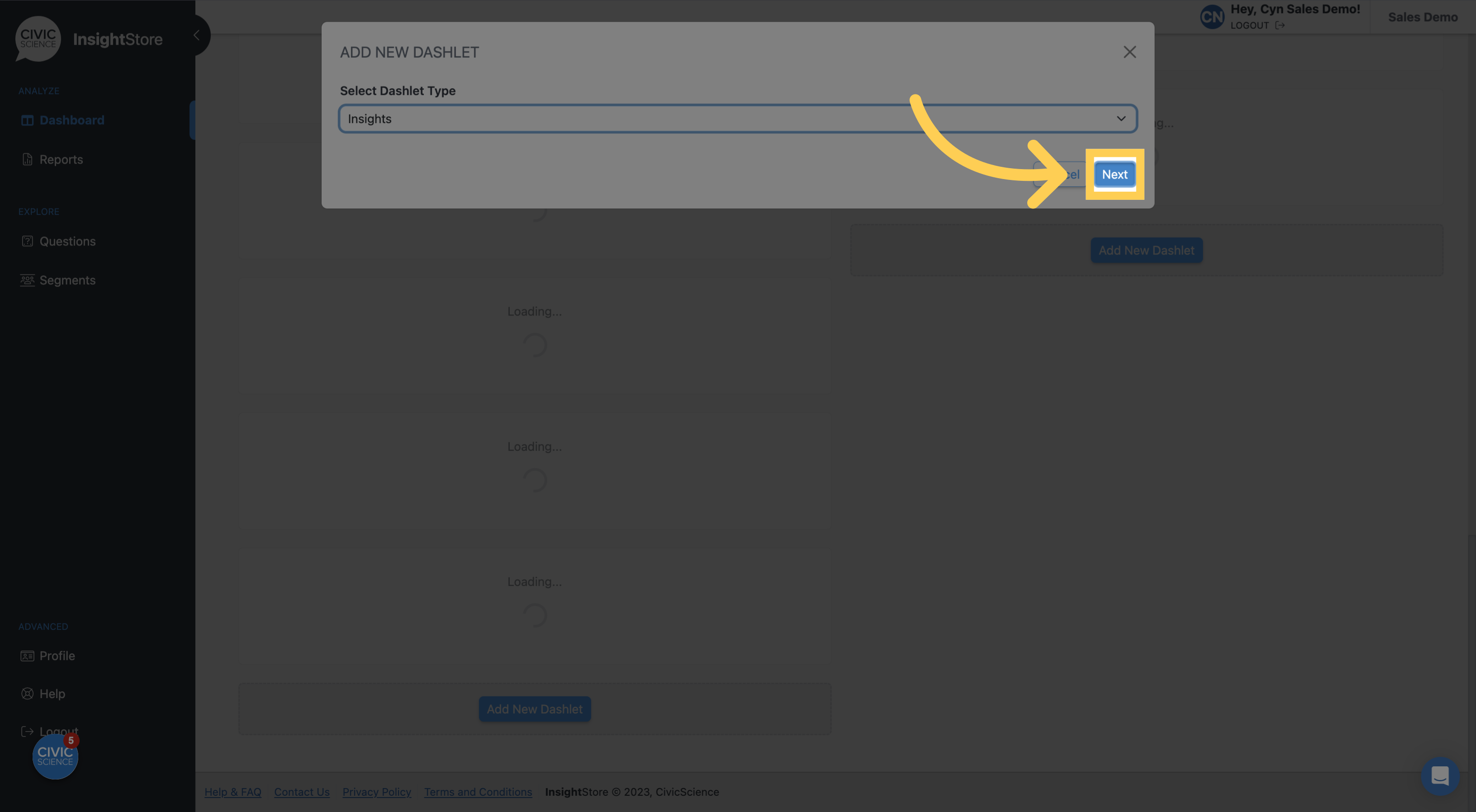
6. Click Next.

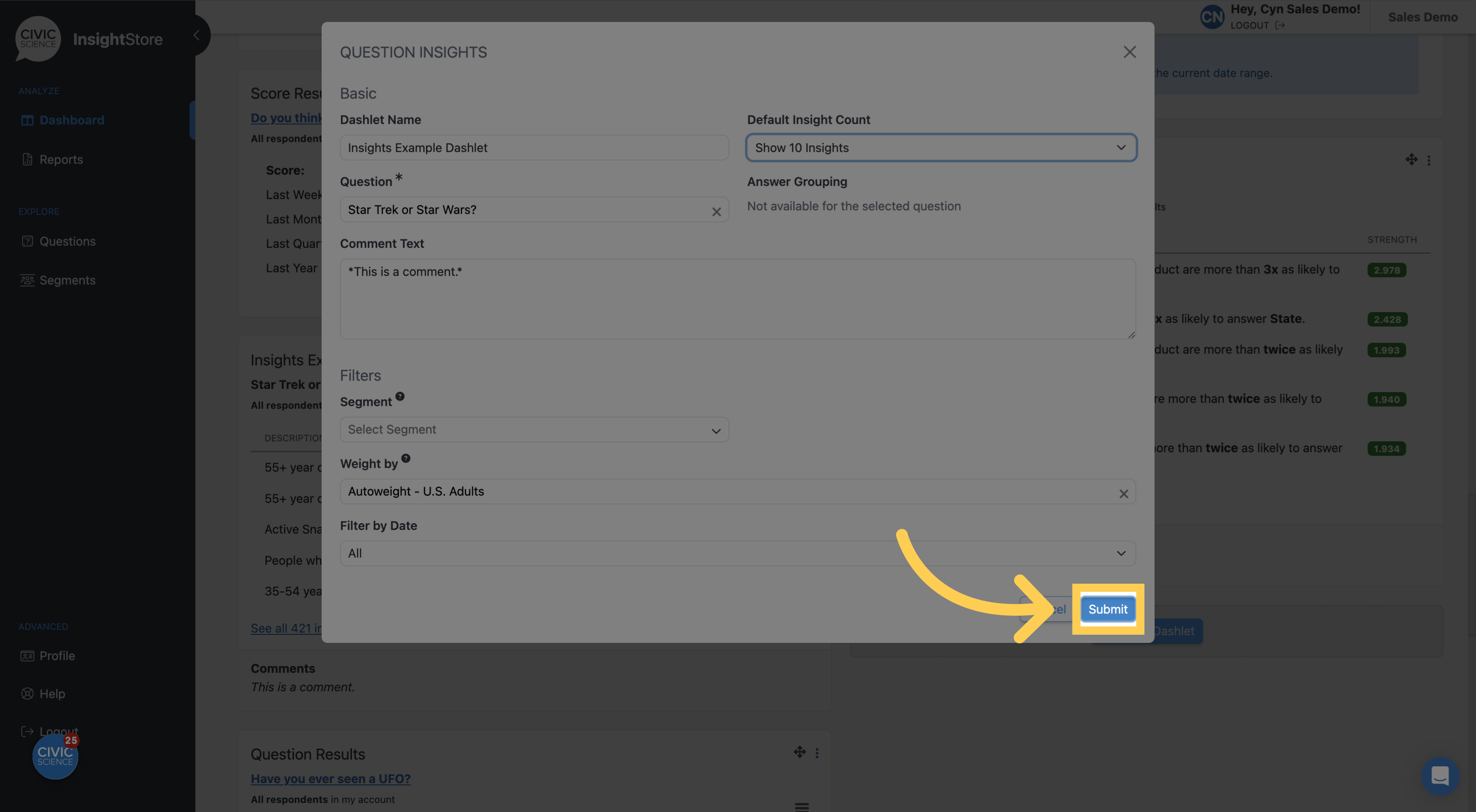
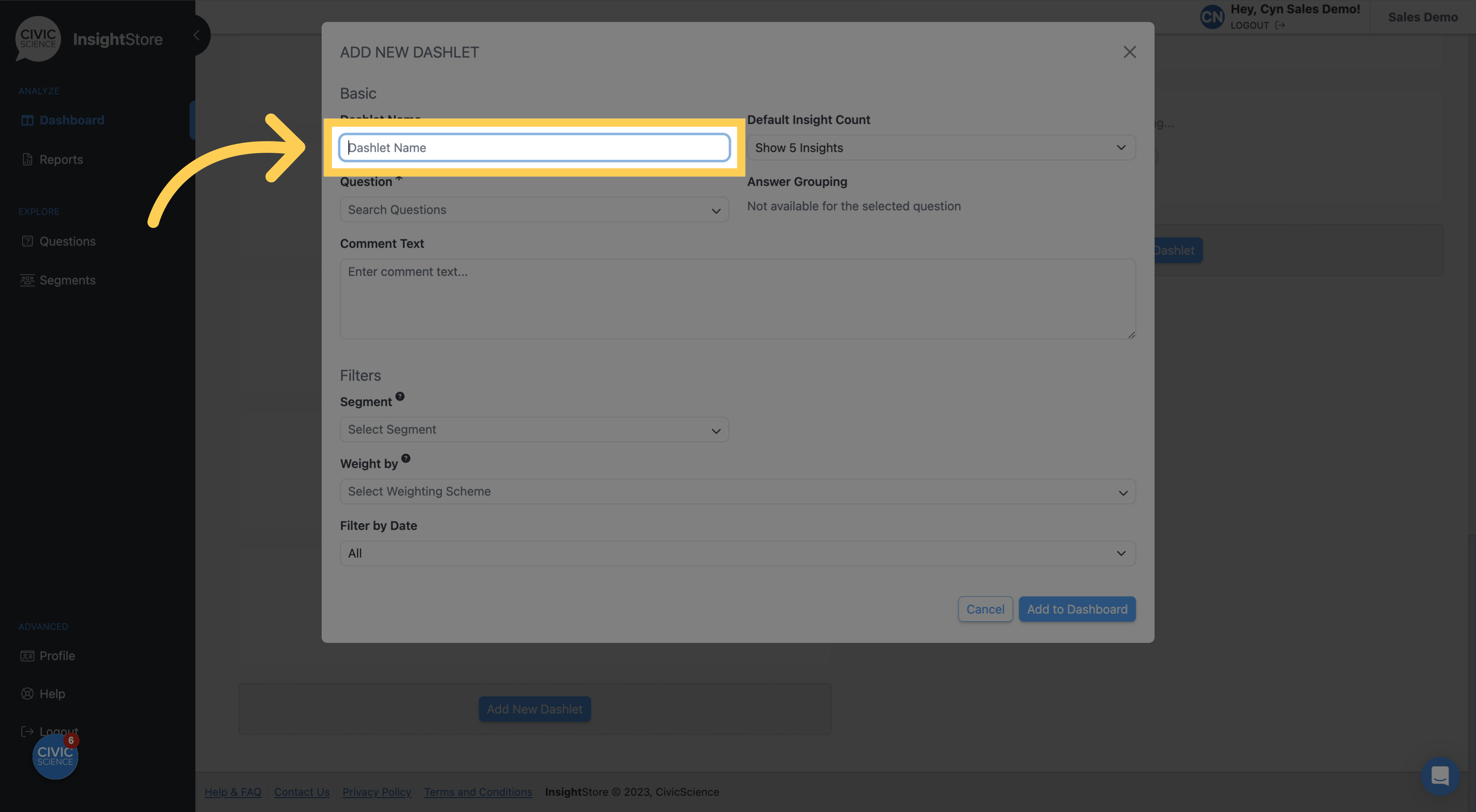
7. Give your dashlet a descriptive name.

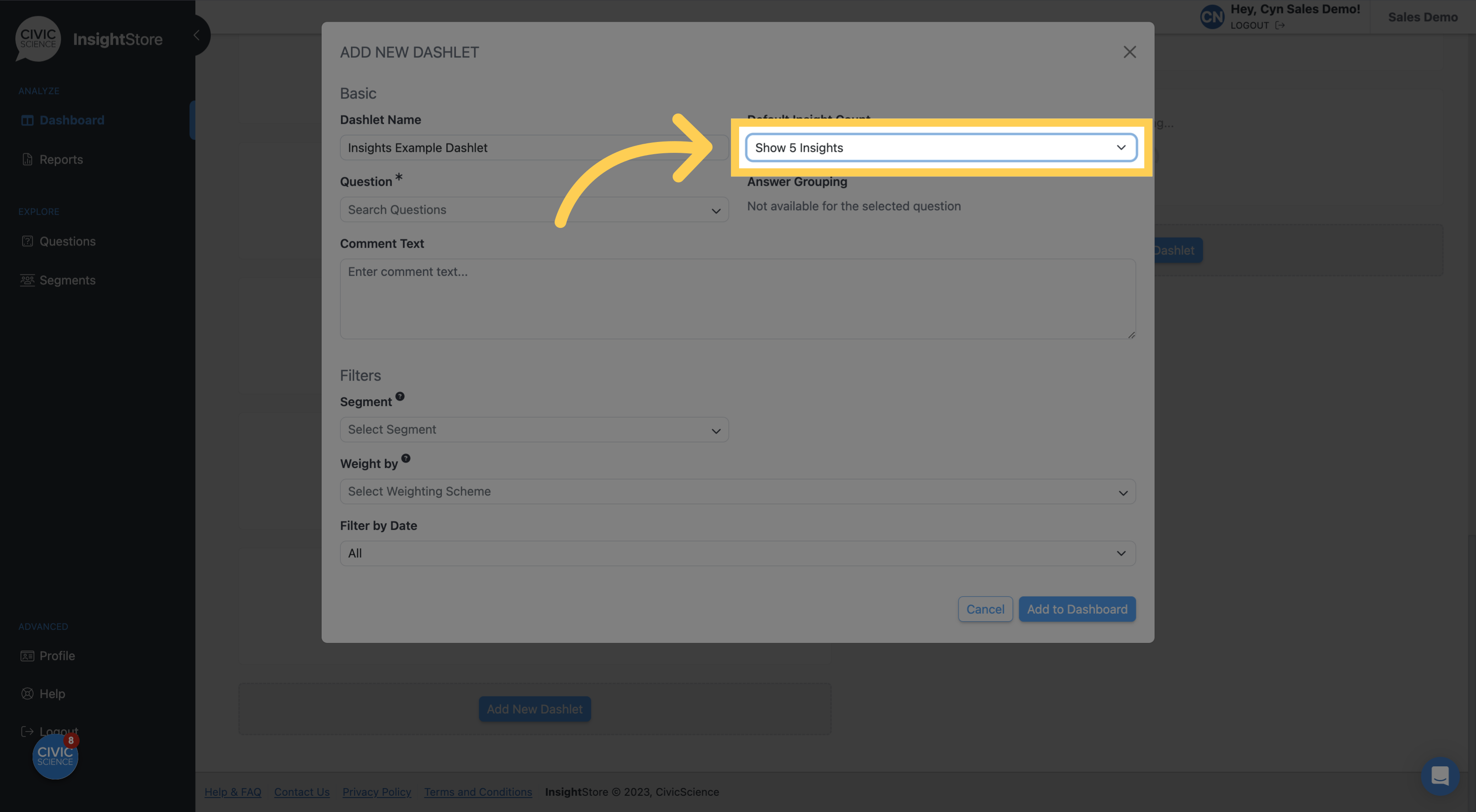
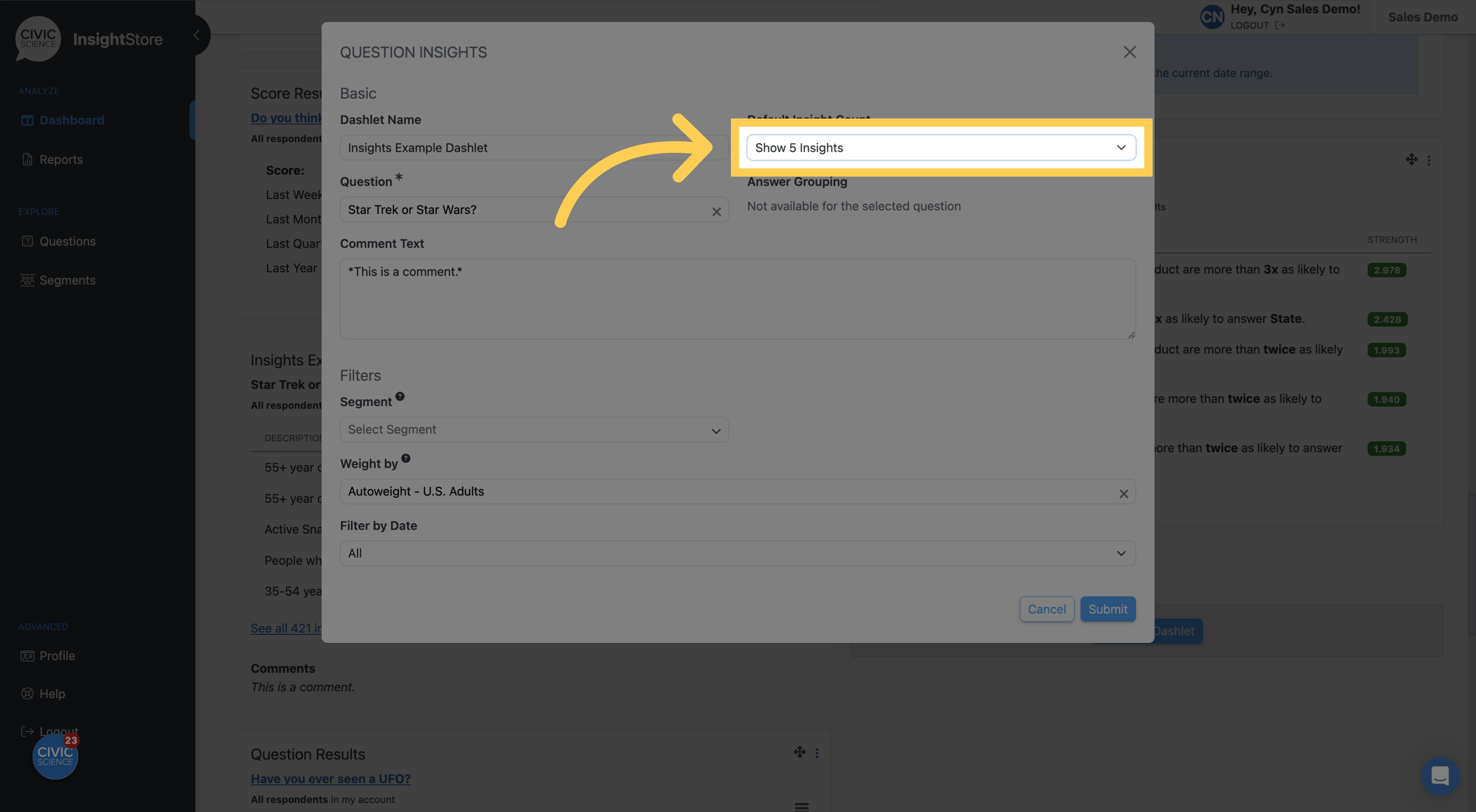
8. Select the number of insights to display.

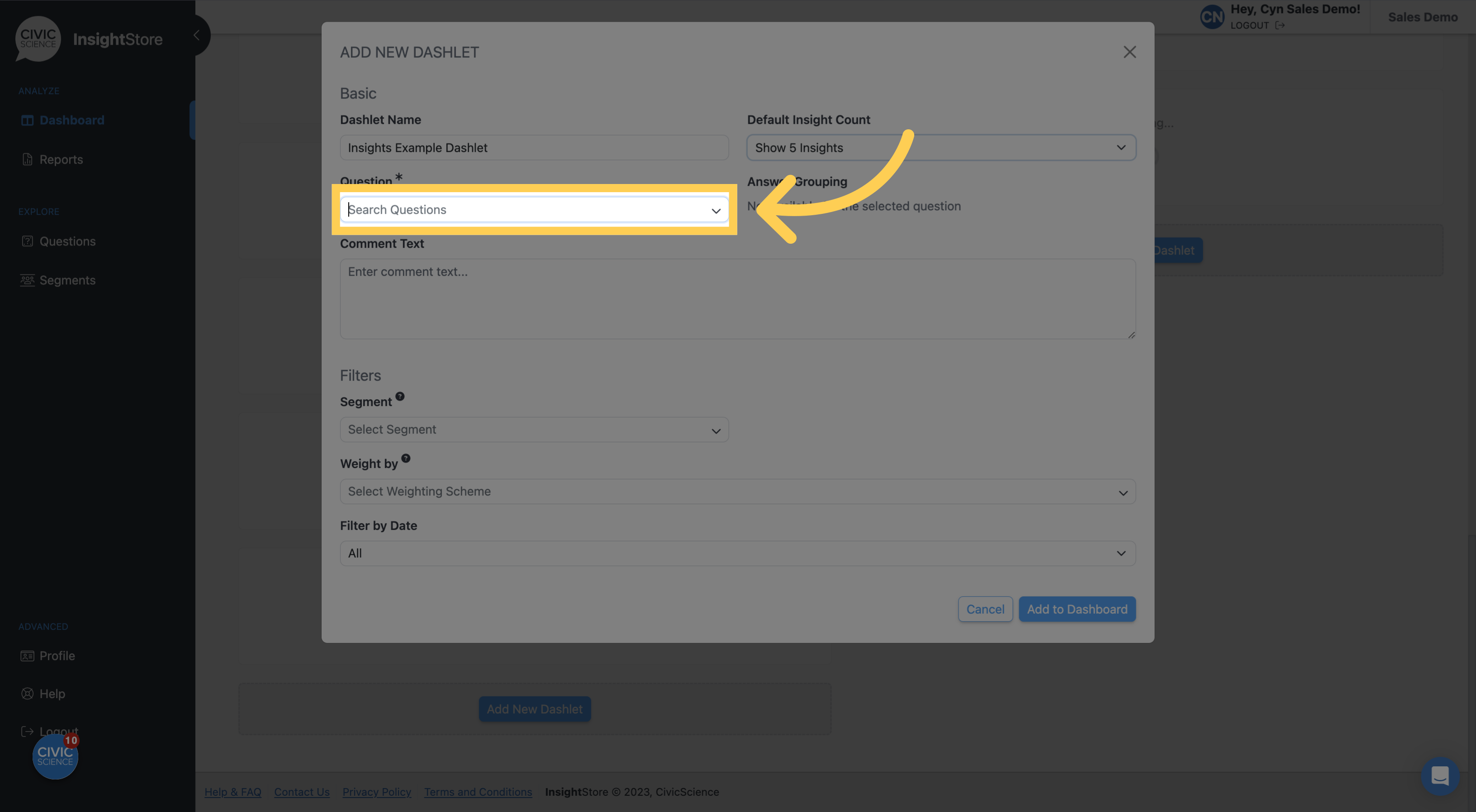
9. Enter a question ID or search criteria.

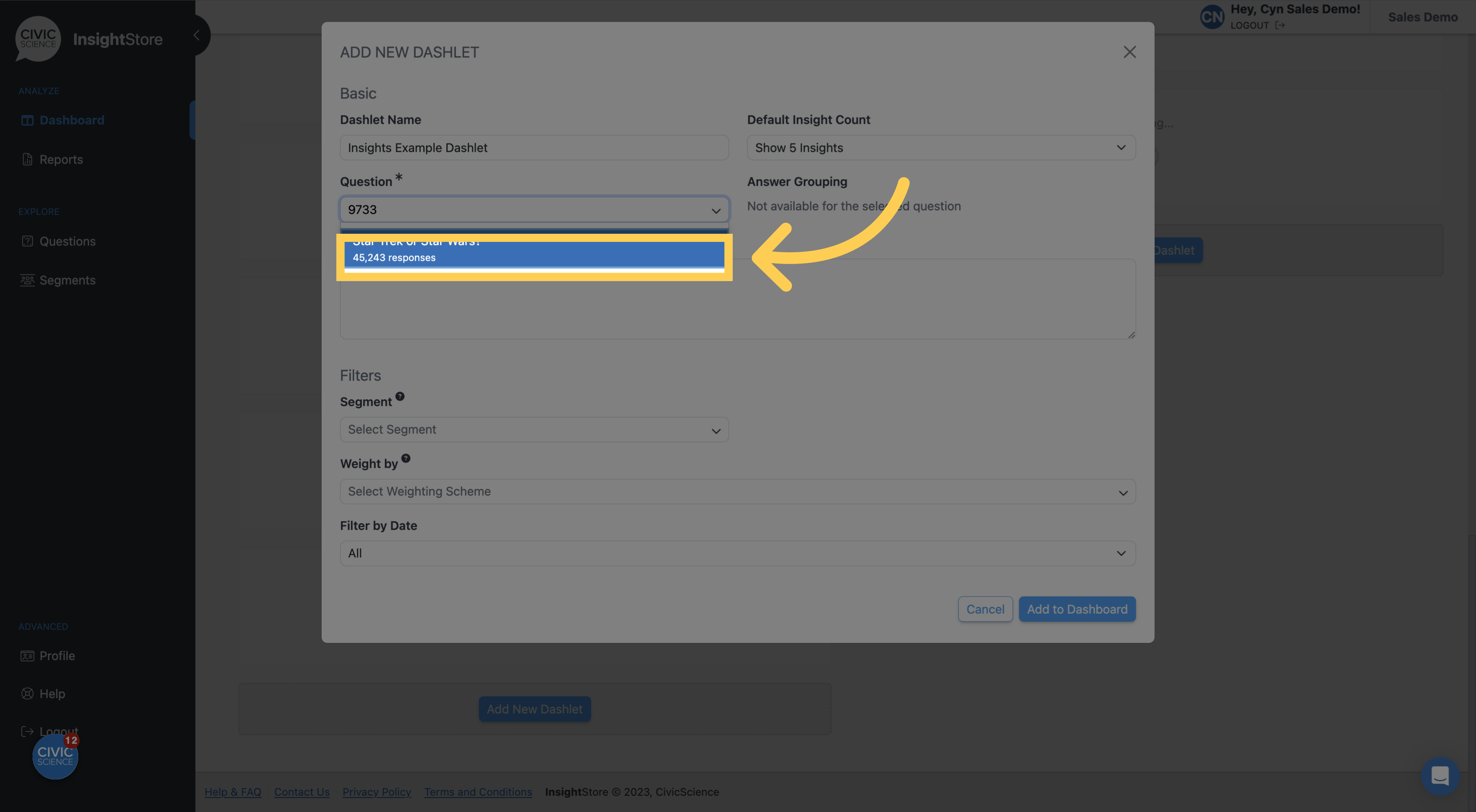
10. Choose your question from the search results list.

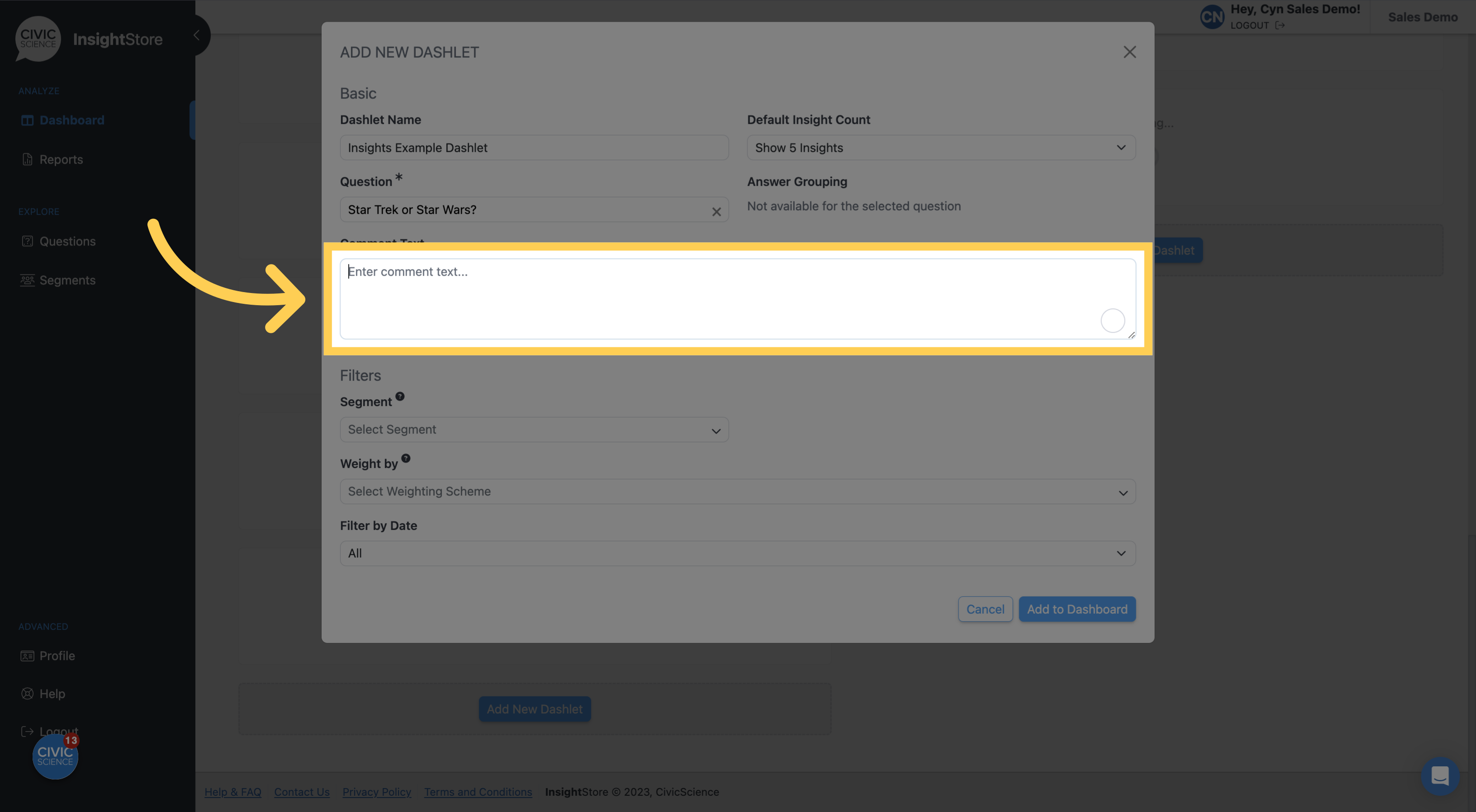
11. Enter any comment text. You may format it with basic markdown.

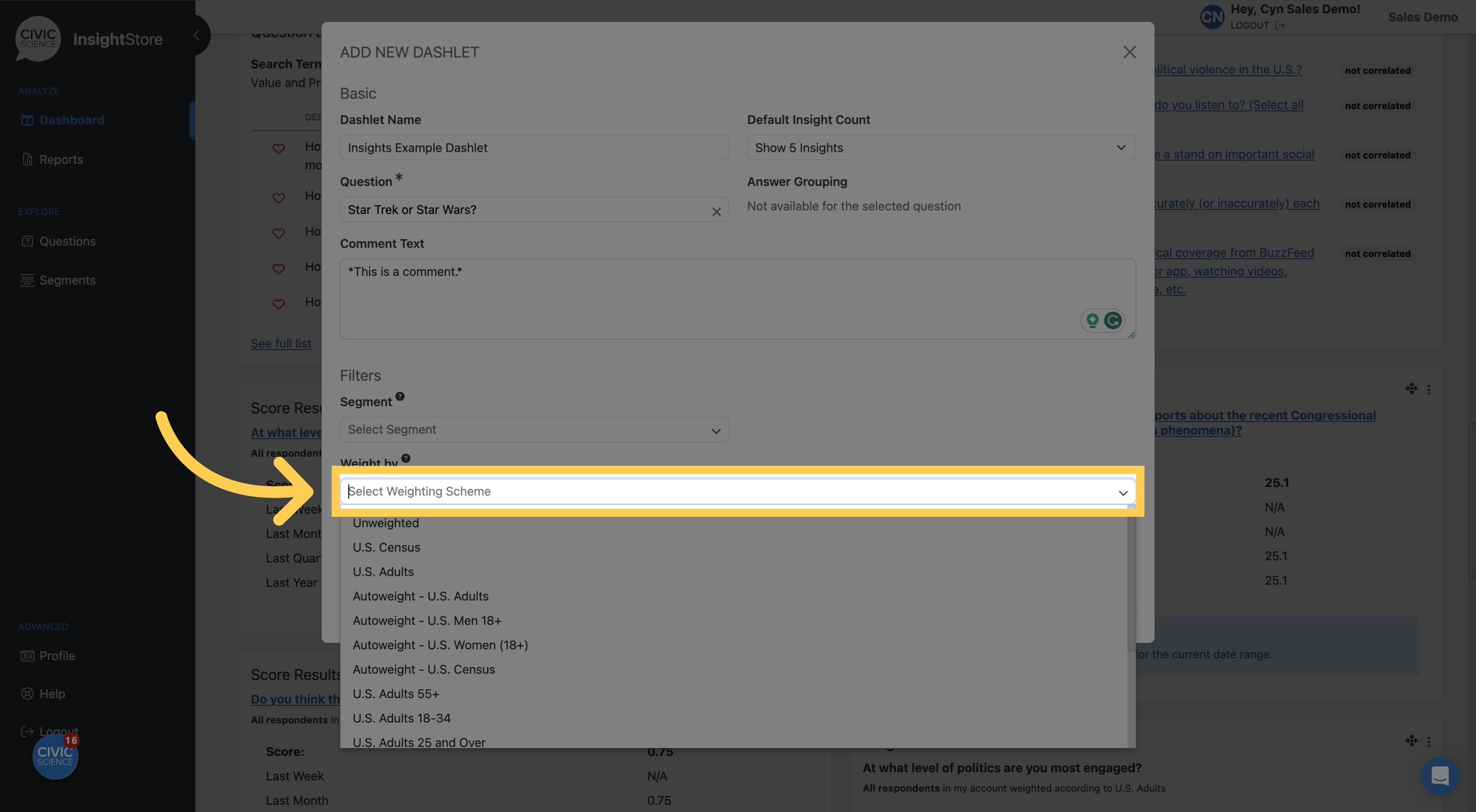
12. Select a weighting scheme. If you do not apply one, the data will be unweighted.

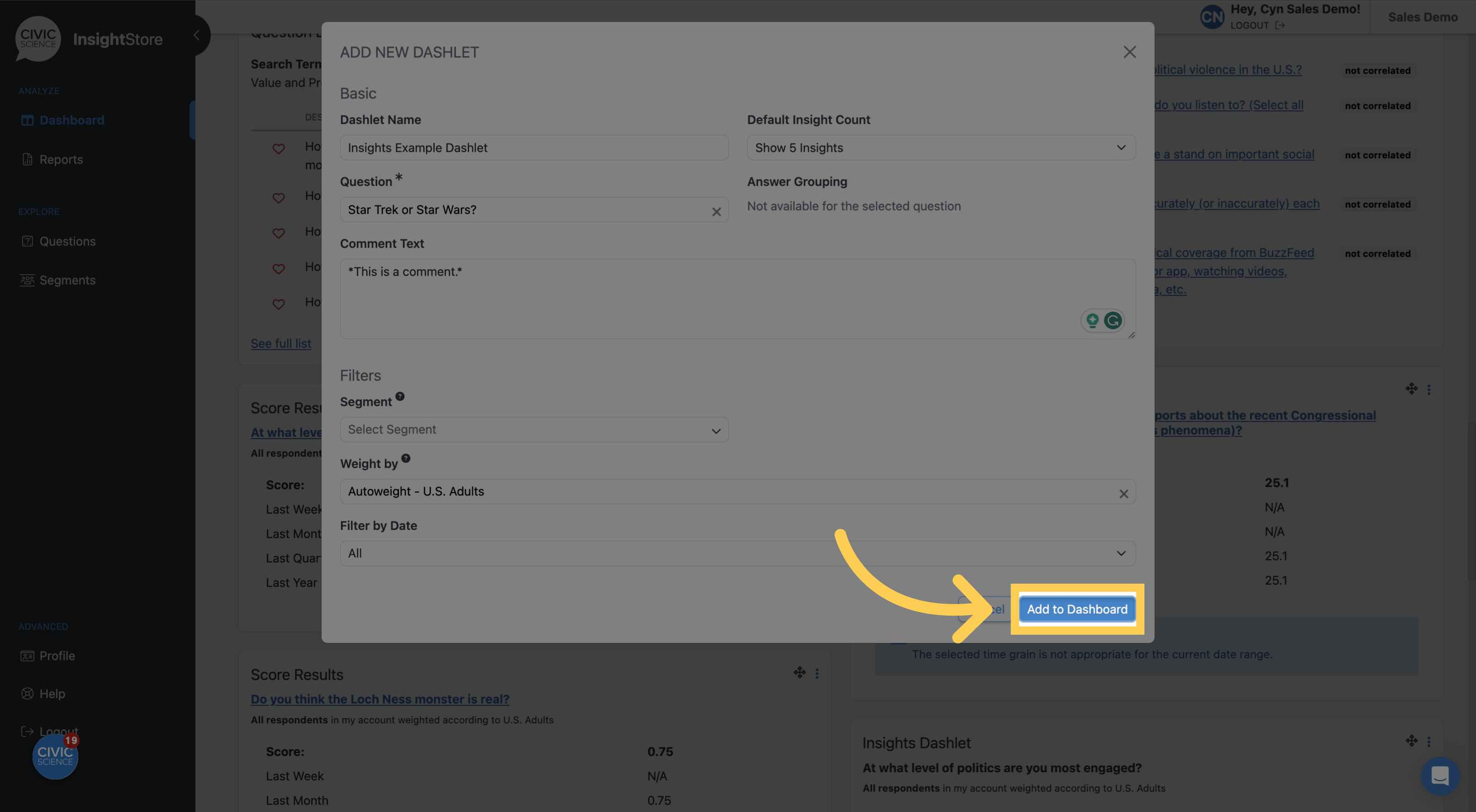
13. Click Add to Dashboard and see your new dashlet.

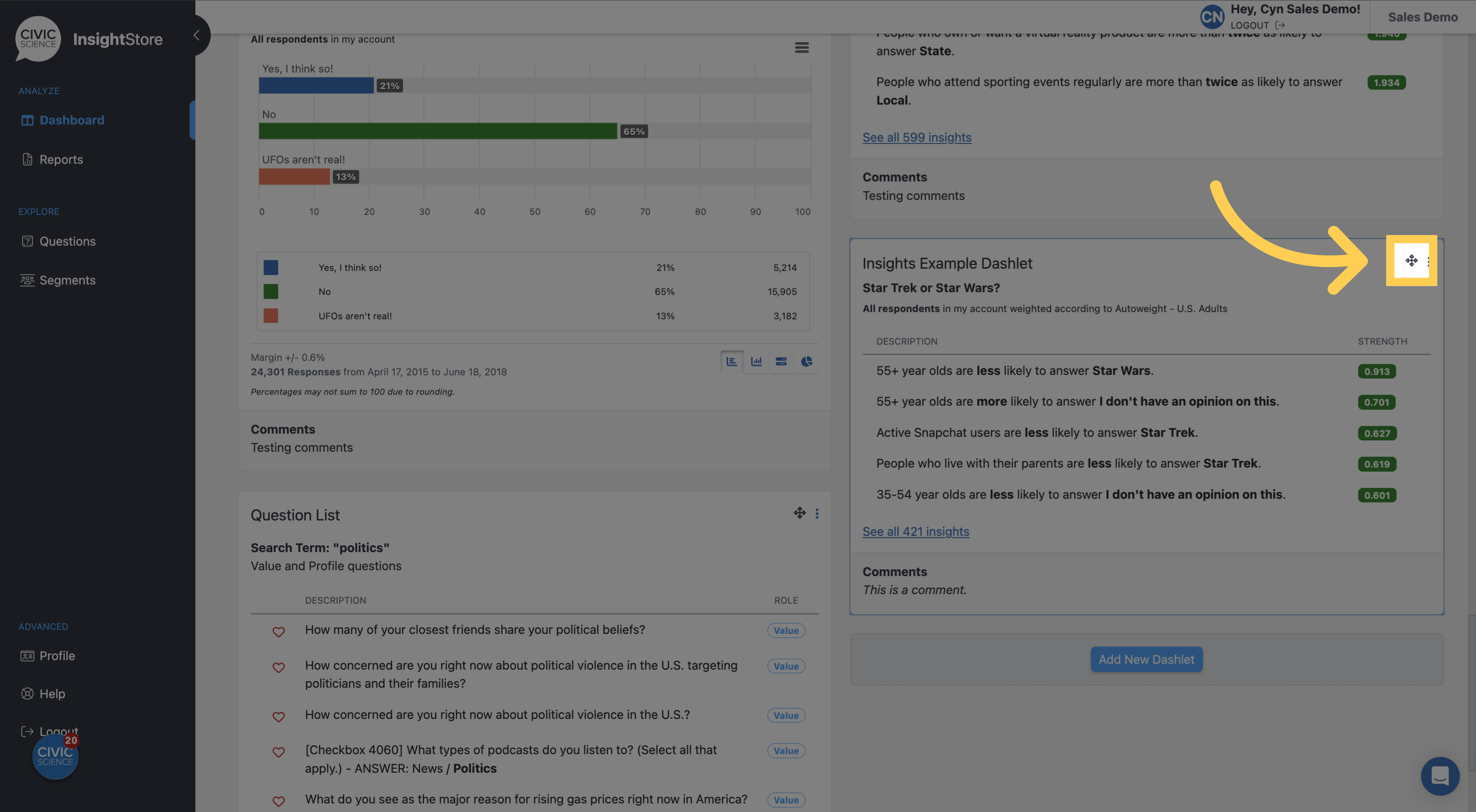
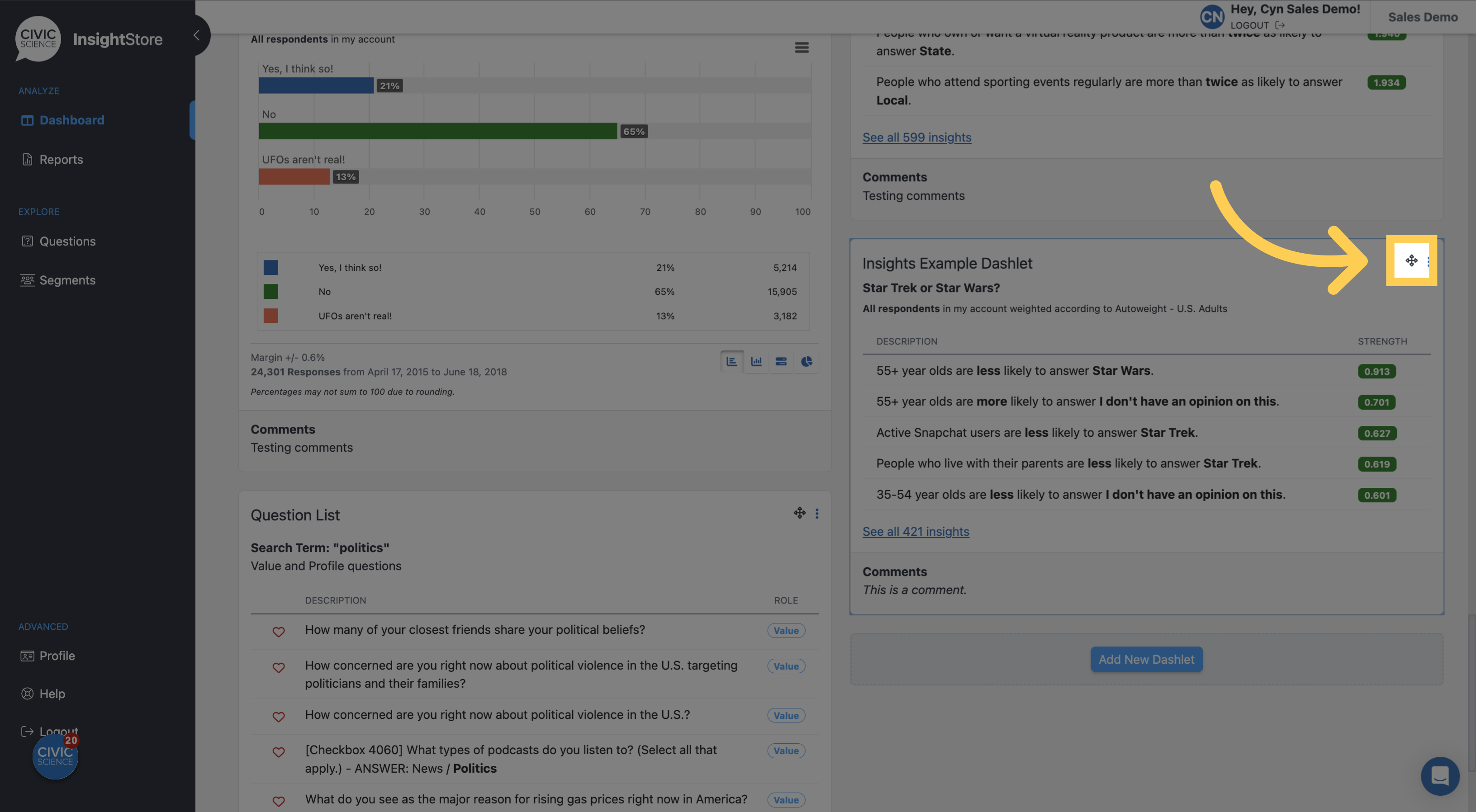
14. To move the dashlet, click on the move cursor symbol and drag the dashlet to its desired position.

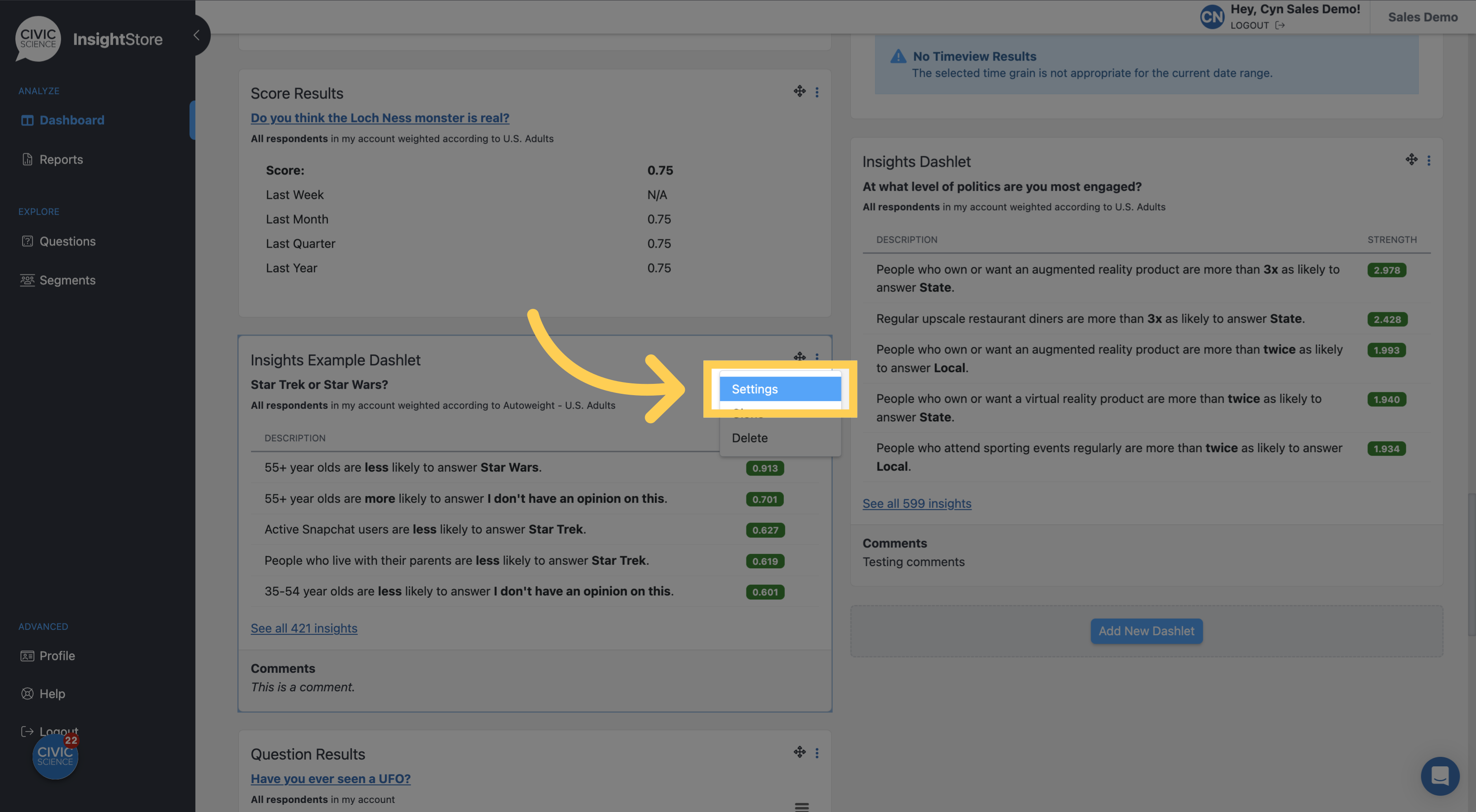
15. To edit the dashlet, click the kebab menu.

16. Click Settings.

17. Make your changes.

18. Click Submit to save your changes.