This guide will walk you through the steps to add a comment dashlet to a dashboard.
1. Go to insightstore.civicscience.com
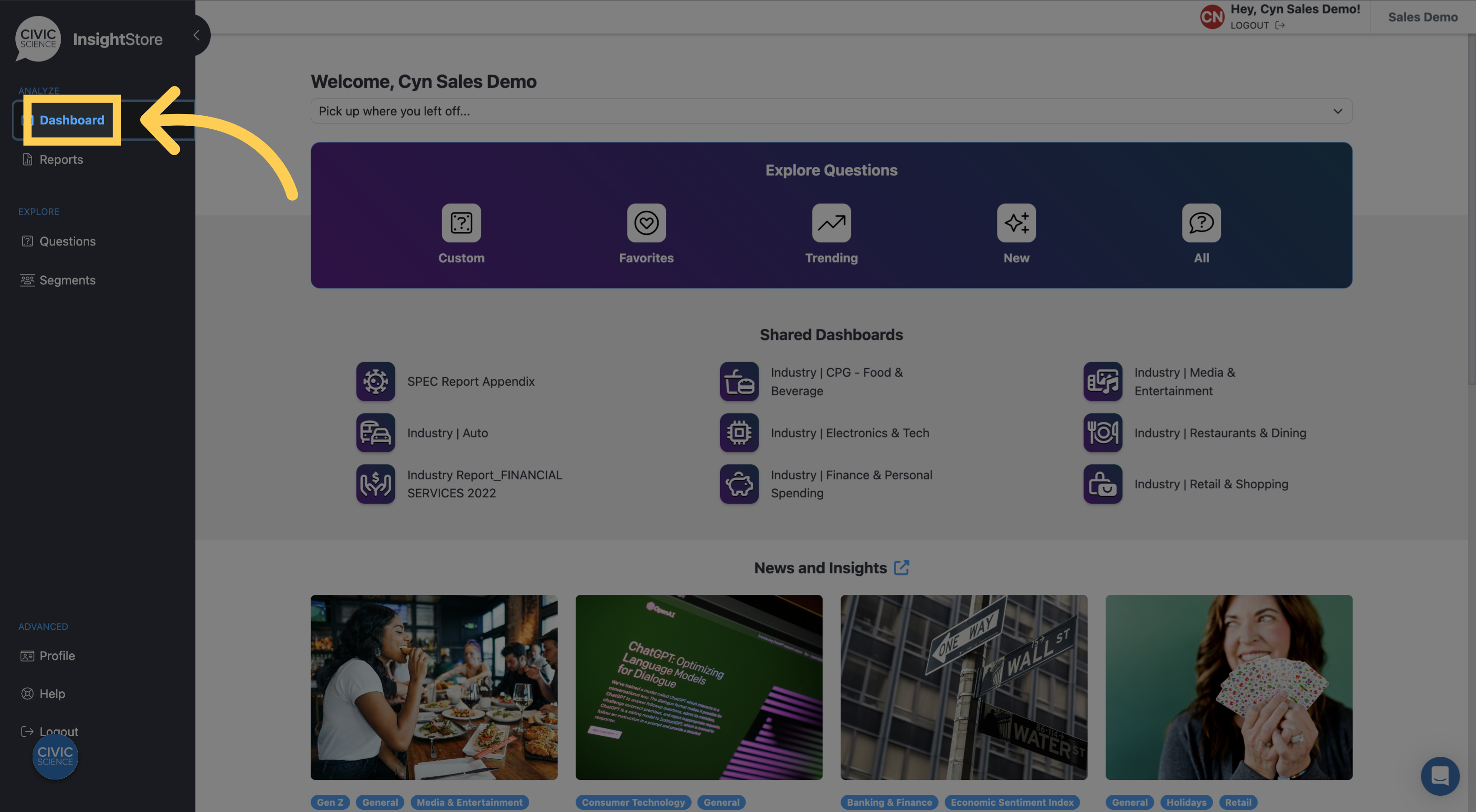
2. From the landing page, click Dashboard in the left navigation pane.

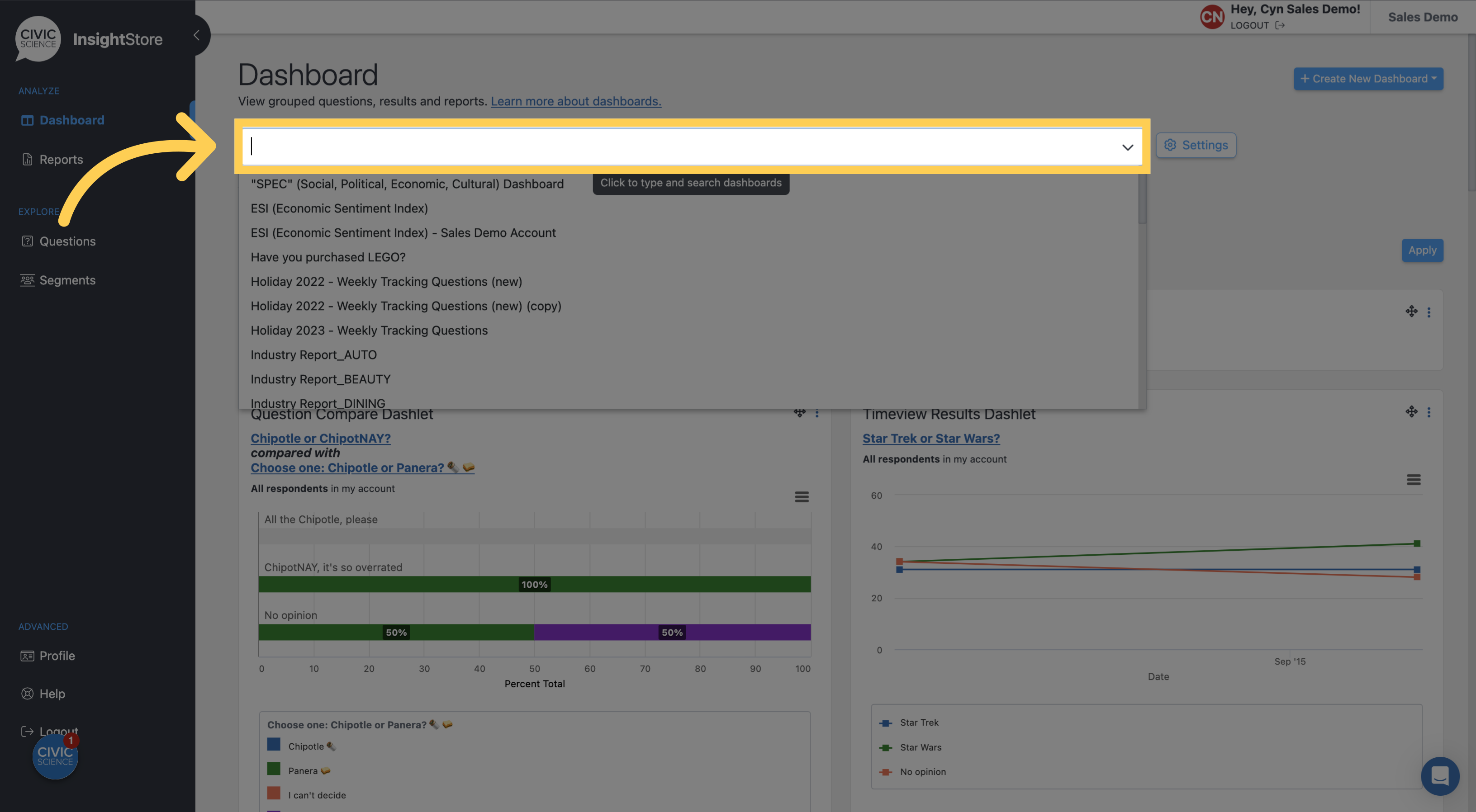
3. Choose your dashboard from the dropdown menu.

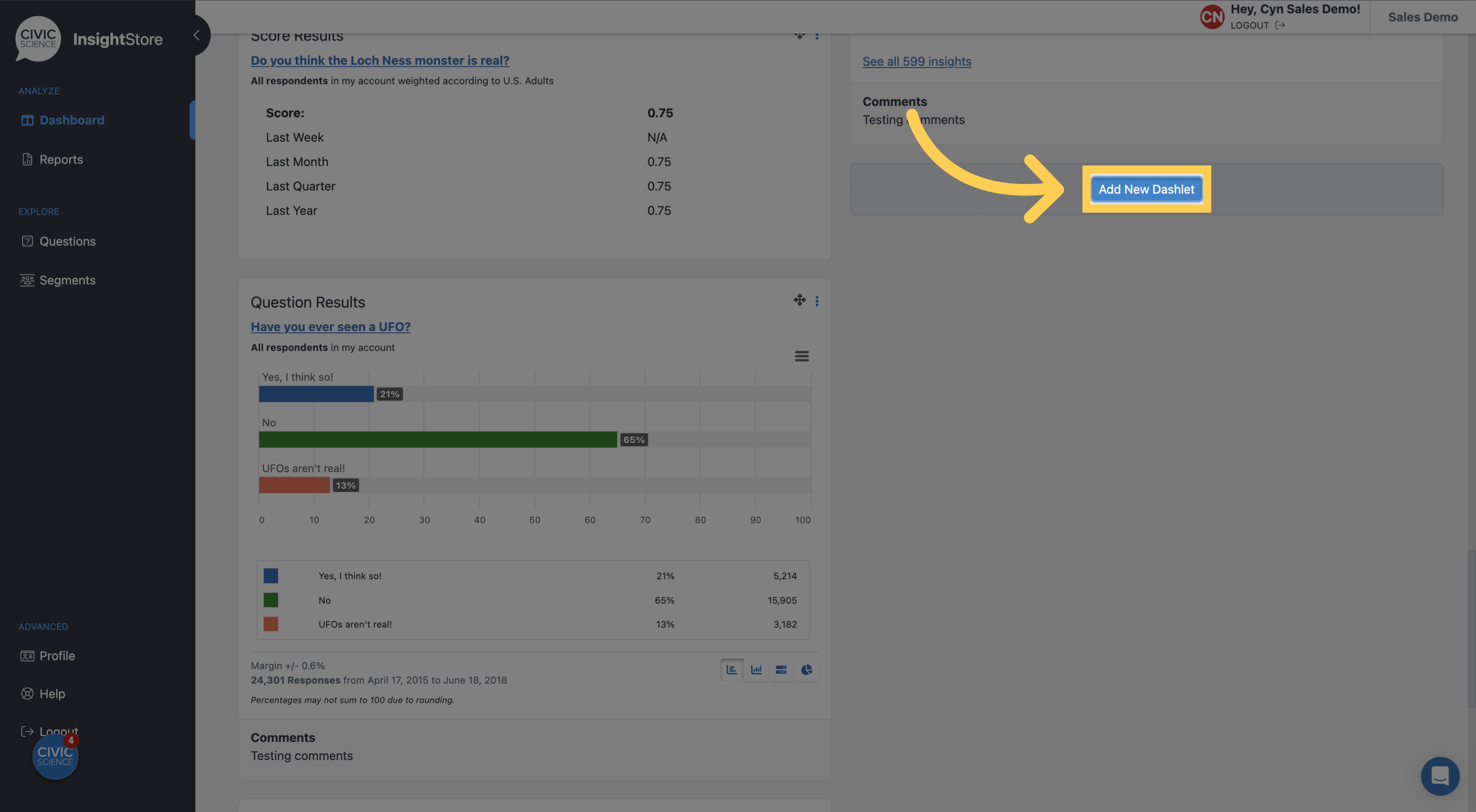
4. Go to the bottom of the dashboard and click Add New Dashlet.

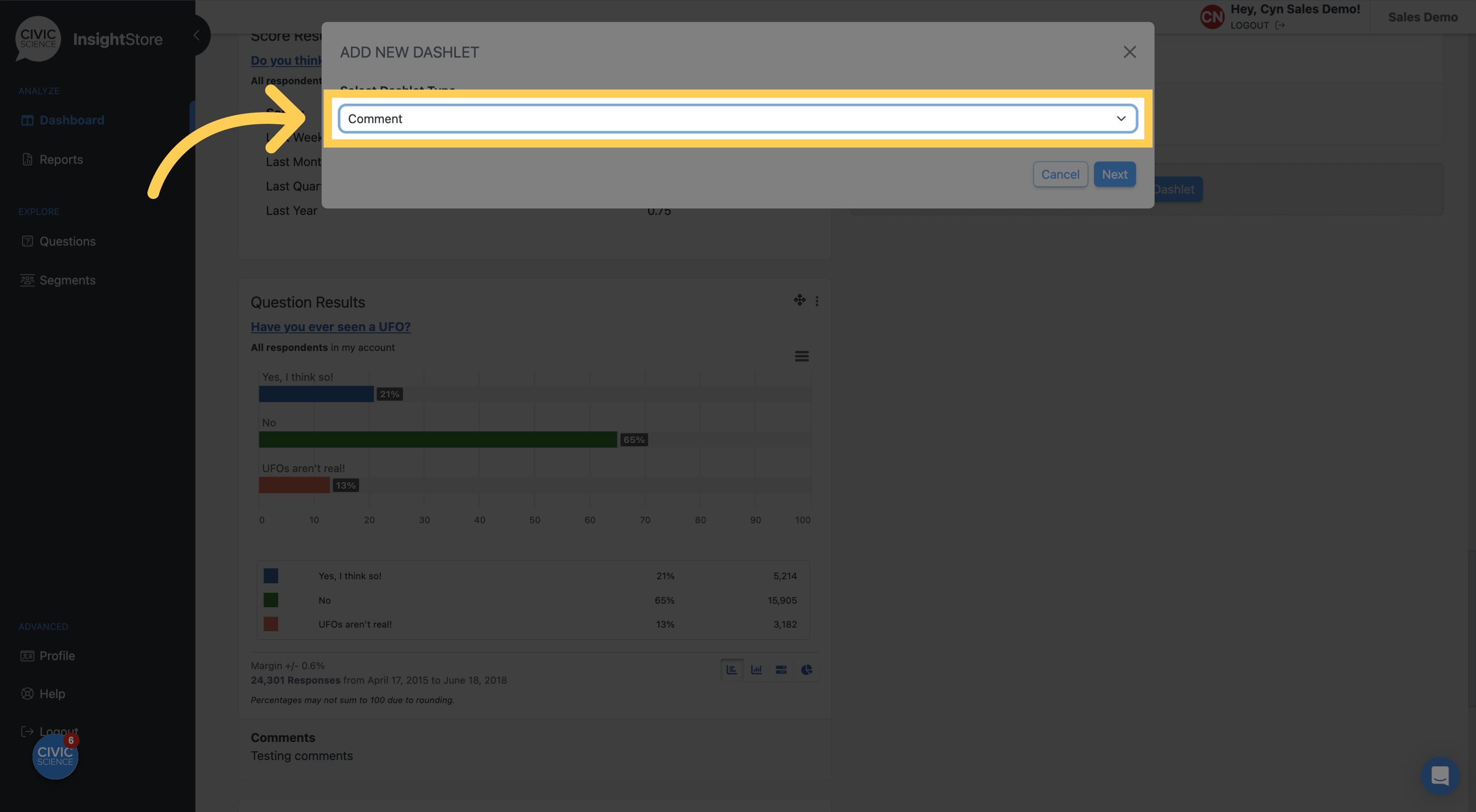
5. Select Comment from the dropdown menu.

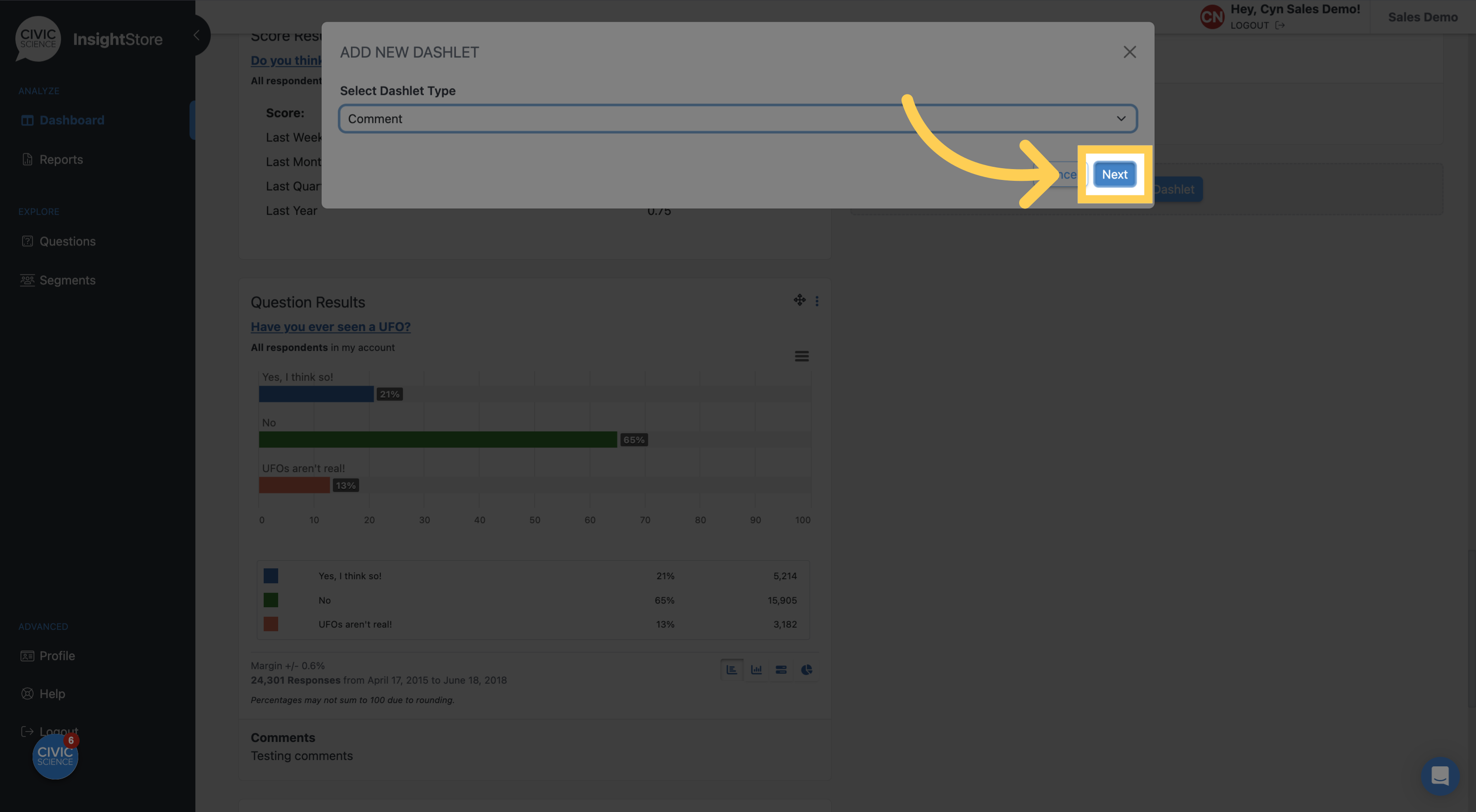
6. Click Next to continue.

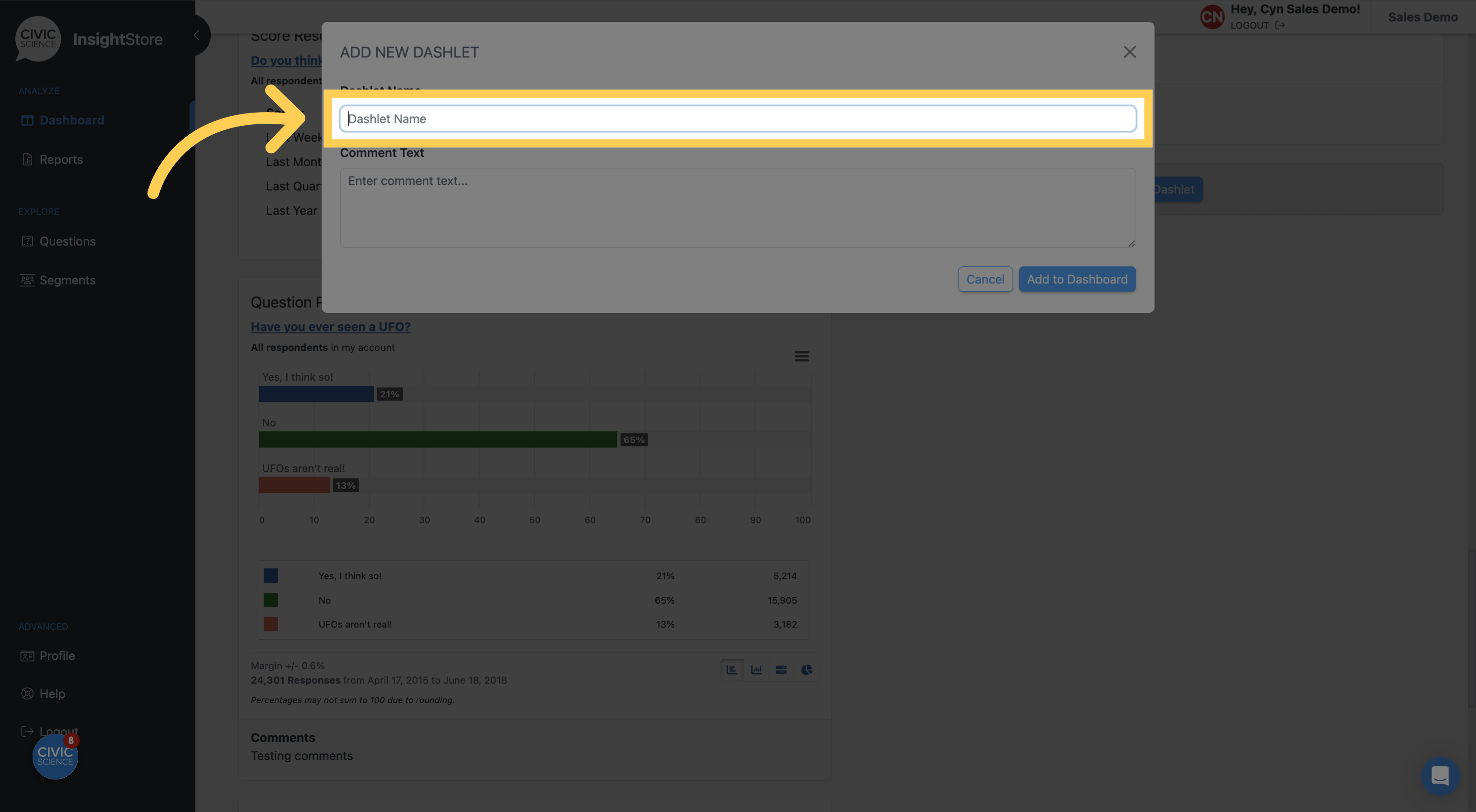
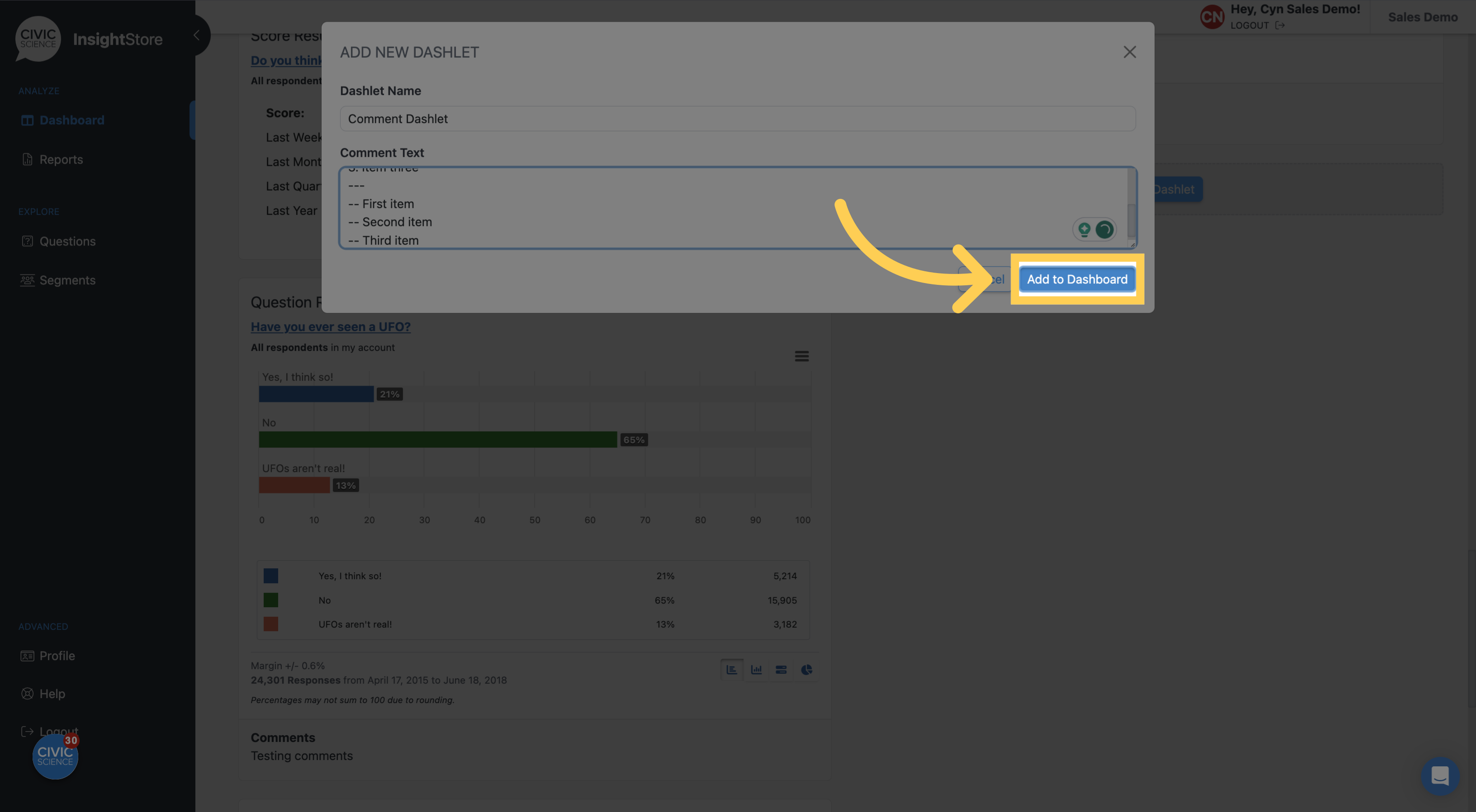
7. Give your dashlet a descriptive name.

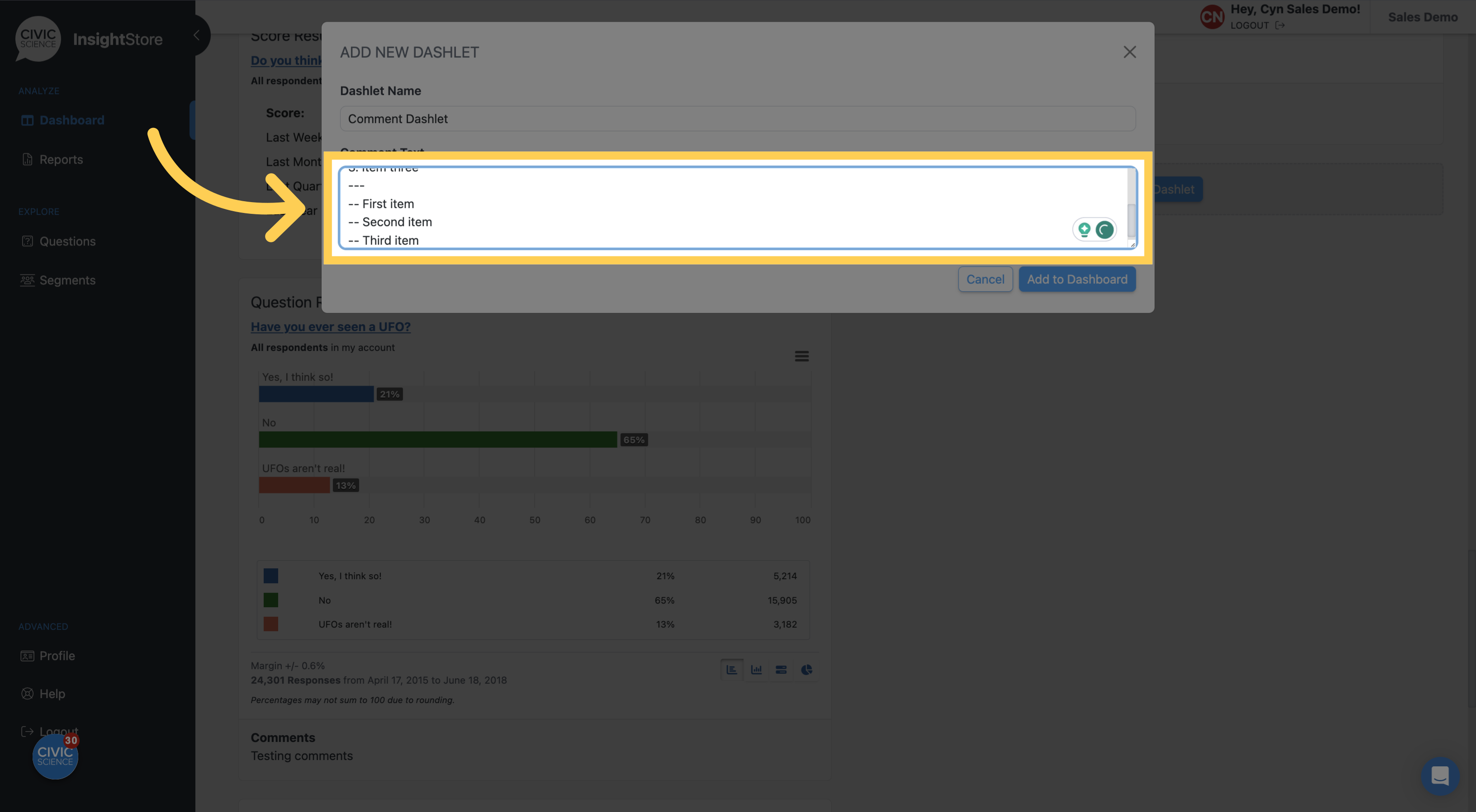
8. Enter the comment text. You may use basic markdown for formatting.

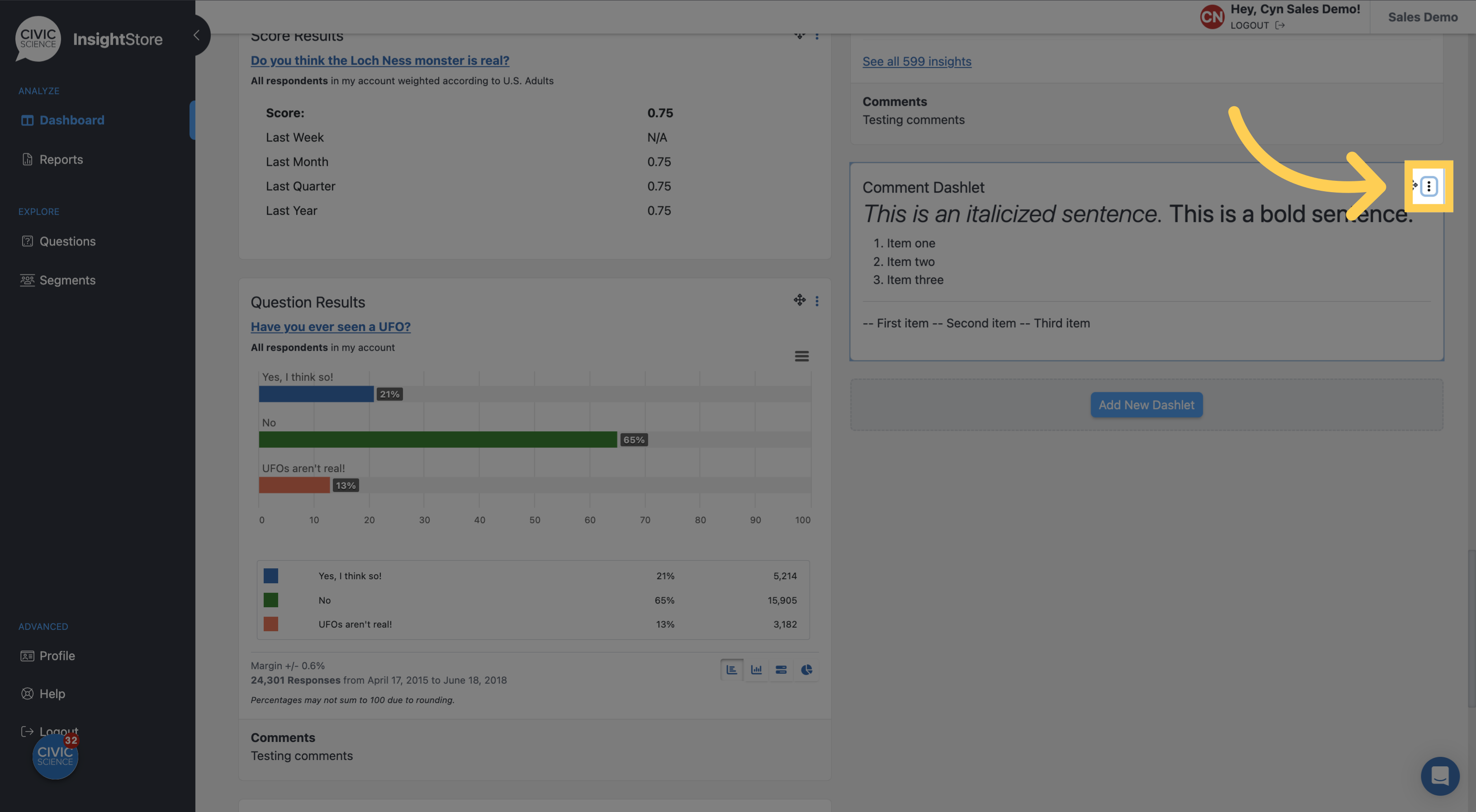
9. Click Add to Dashboard and view your new dashlet.

10. Click the kebab menu to edit the dashlet.

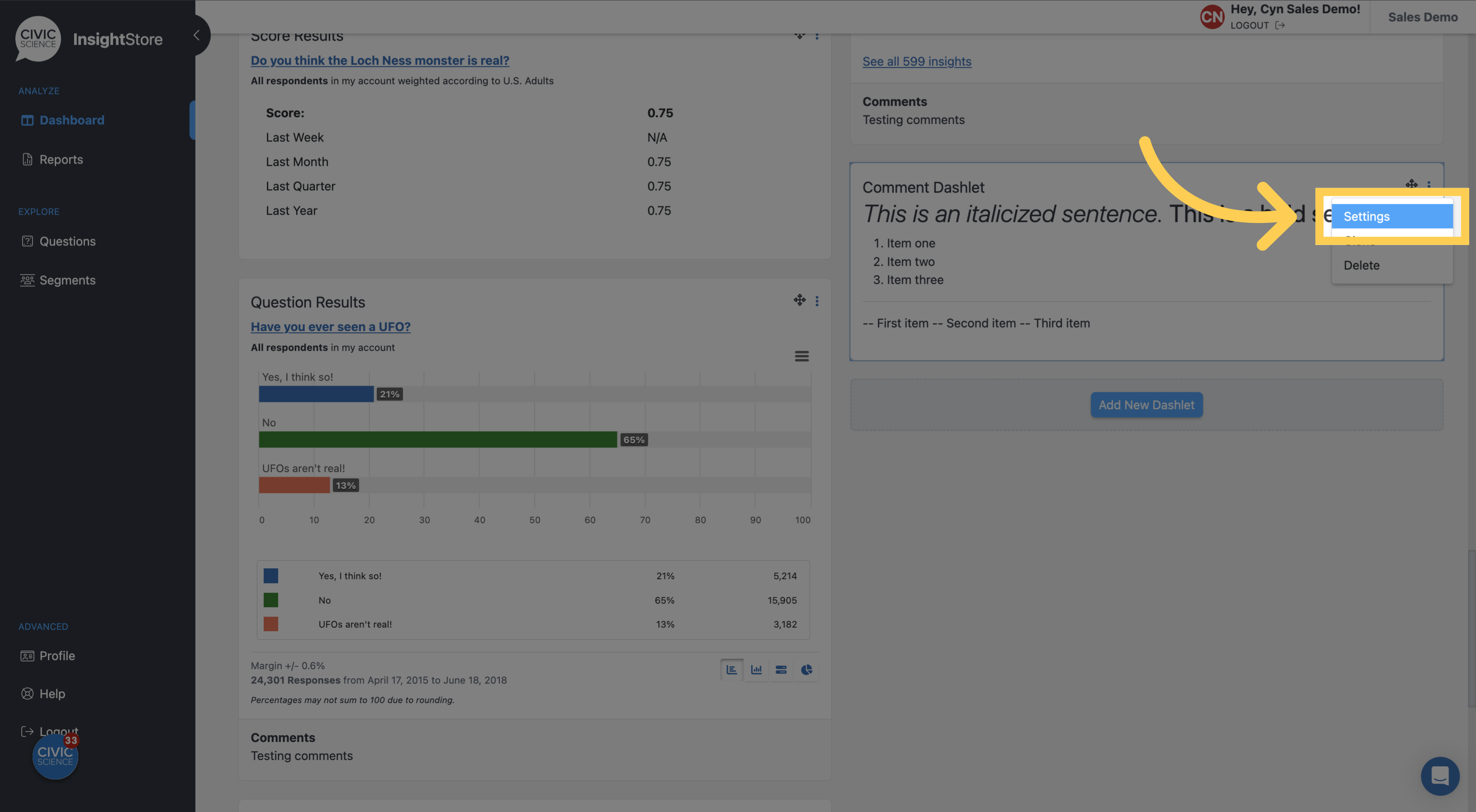
11. Click Settings.

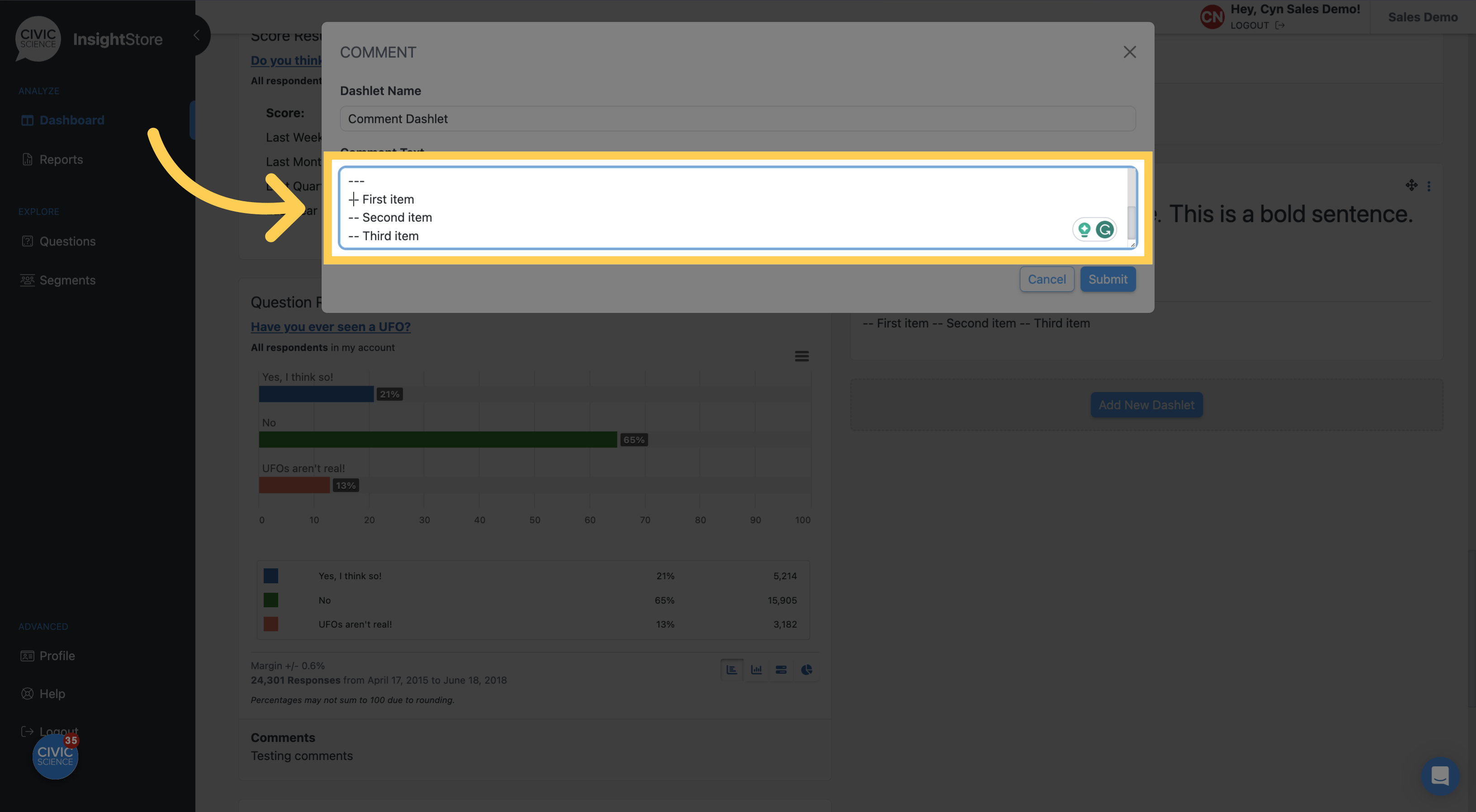
12. Make any desired changes.

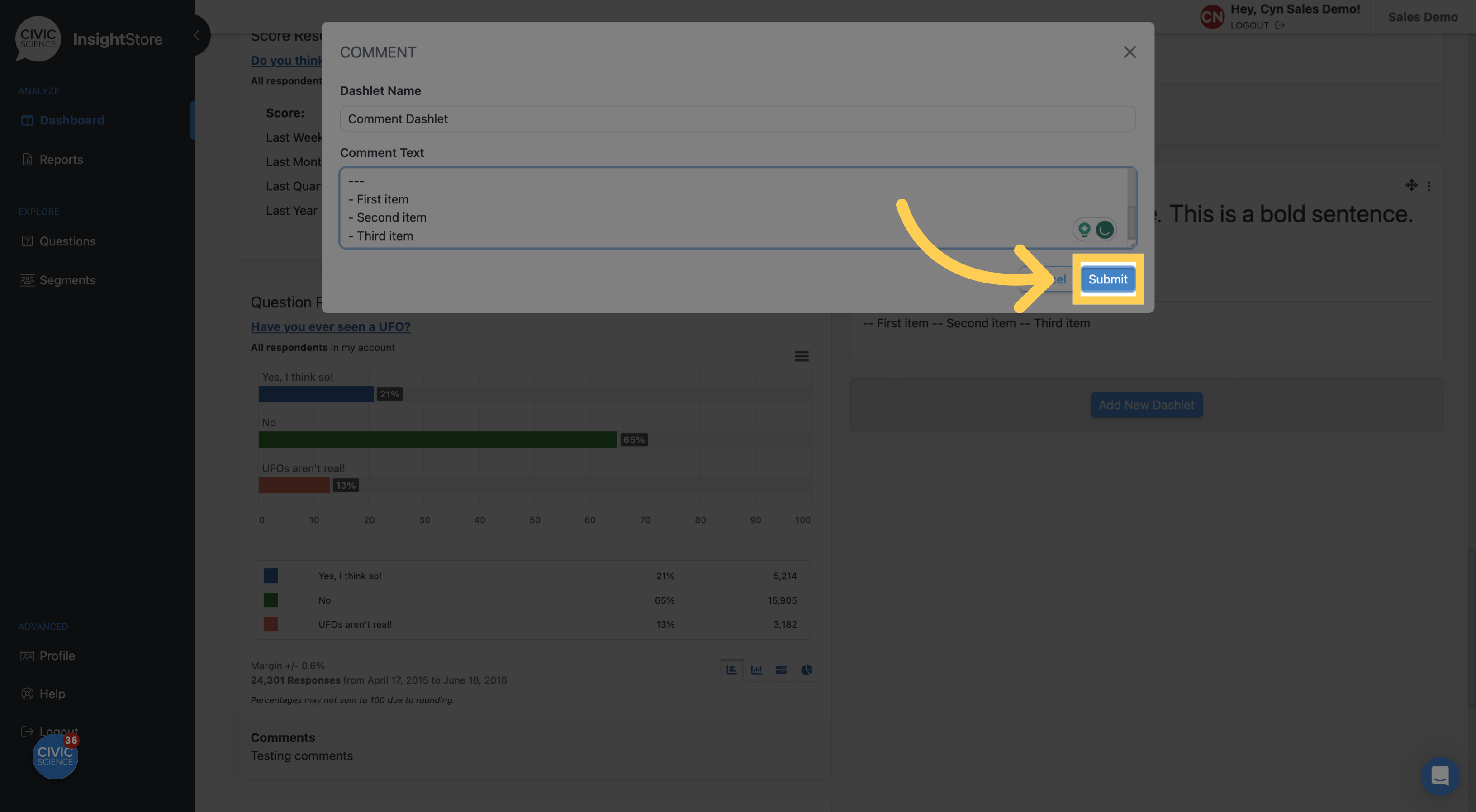
13. Click Submit to save the changes, then view your revised dashlet.

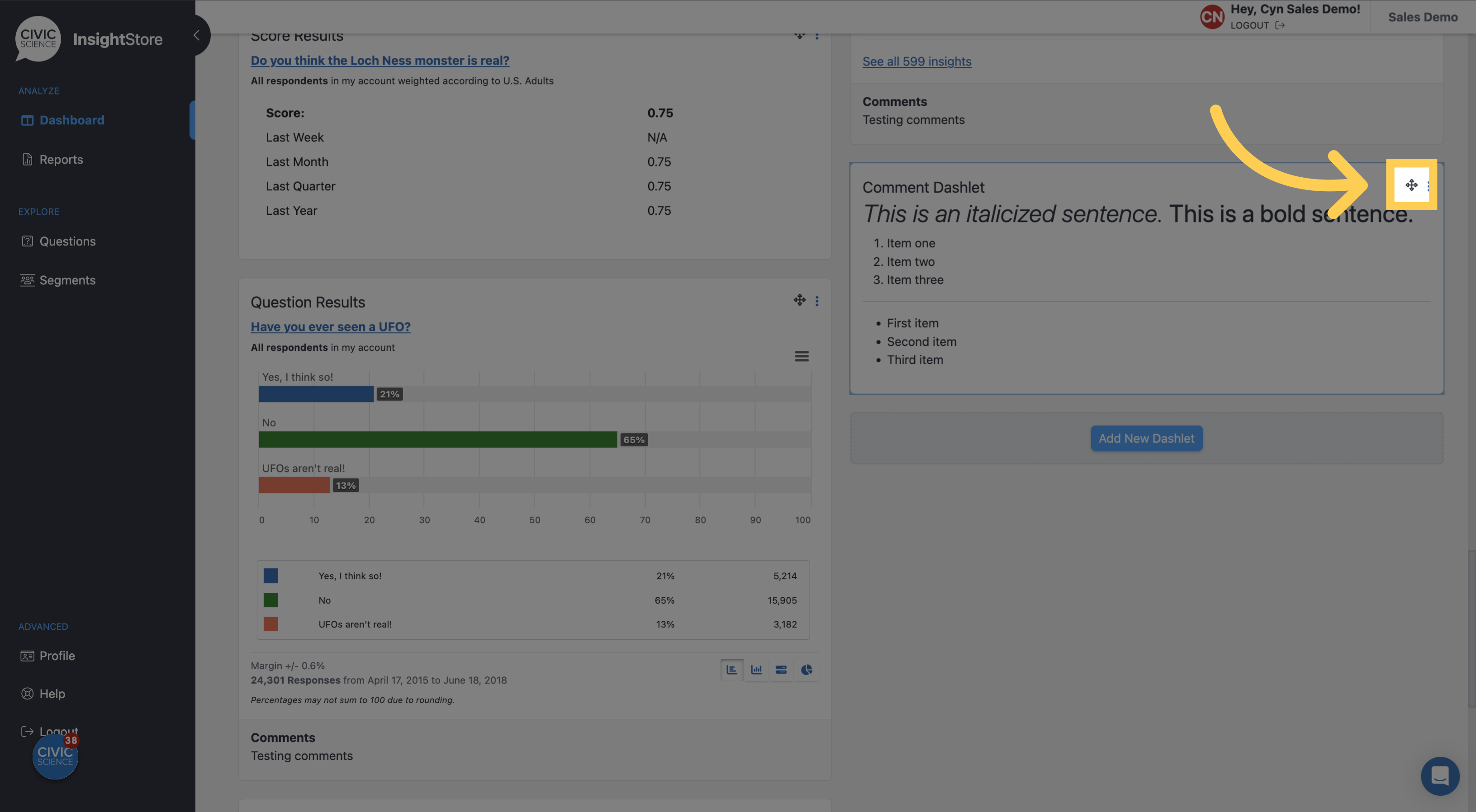
14. To move the dashlet, click on the move cursor symbol. Drag the dashlet to its new location.