This guide will walk you through the process of adding a question list dashlet to a dashboard. Follow the instructions below to create a customized and informative dashlet.
1. Go to insightstore.civicscience.com.
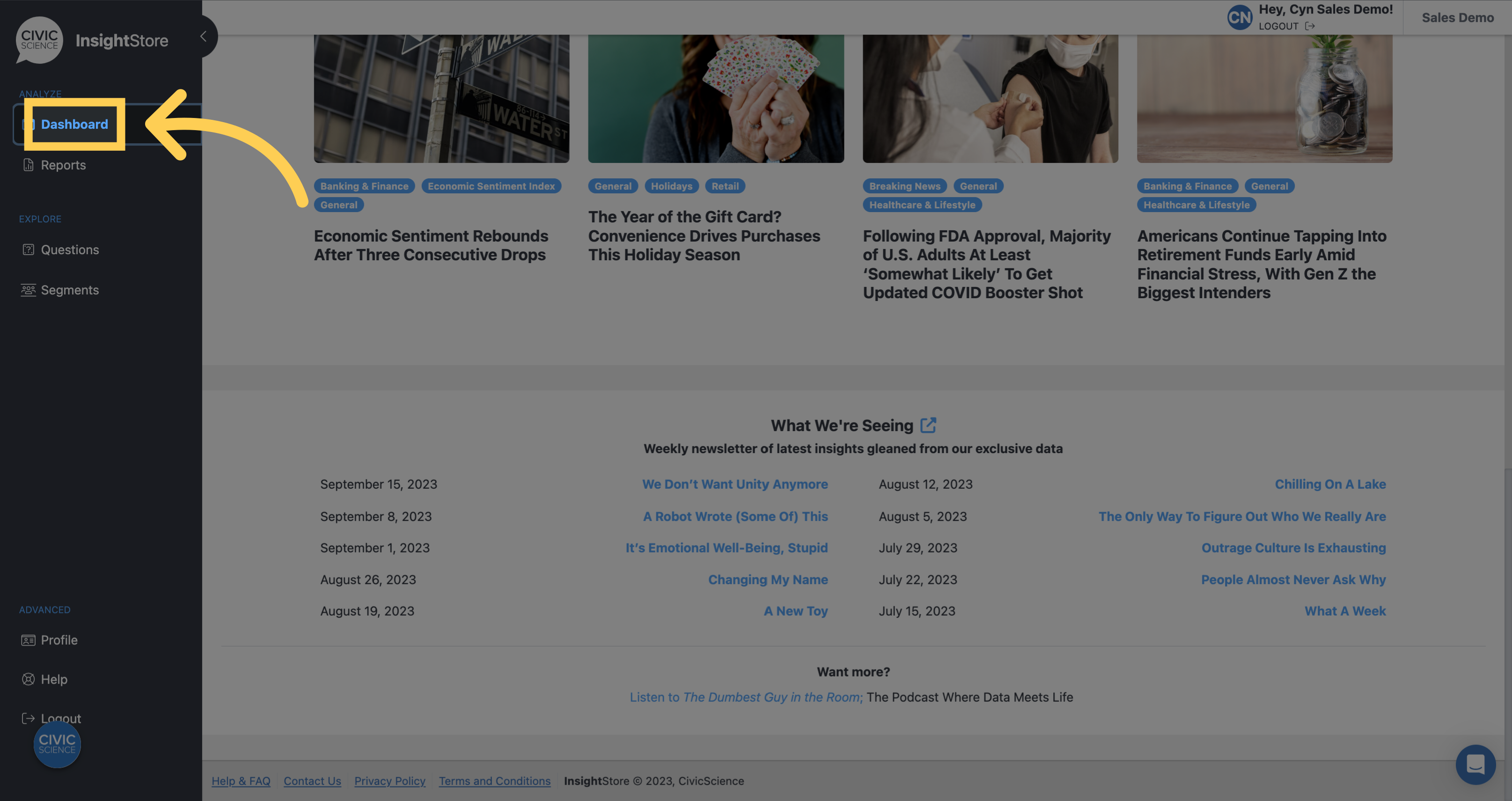
2. From the landing page, click Dashboard.

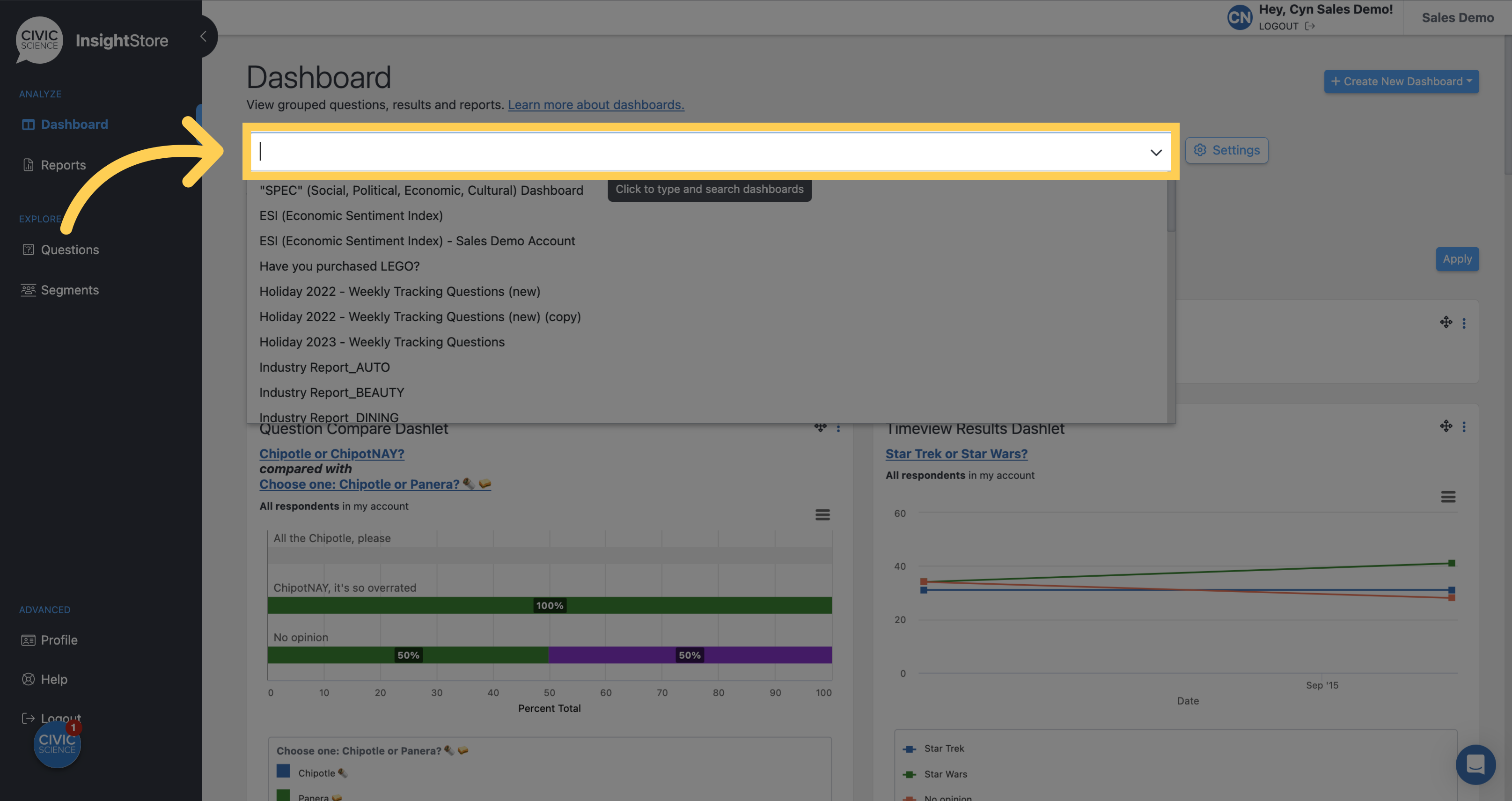
3. Select your dashboard from the dropdown menu.

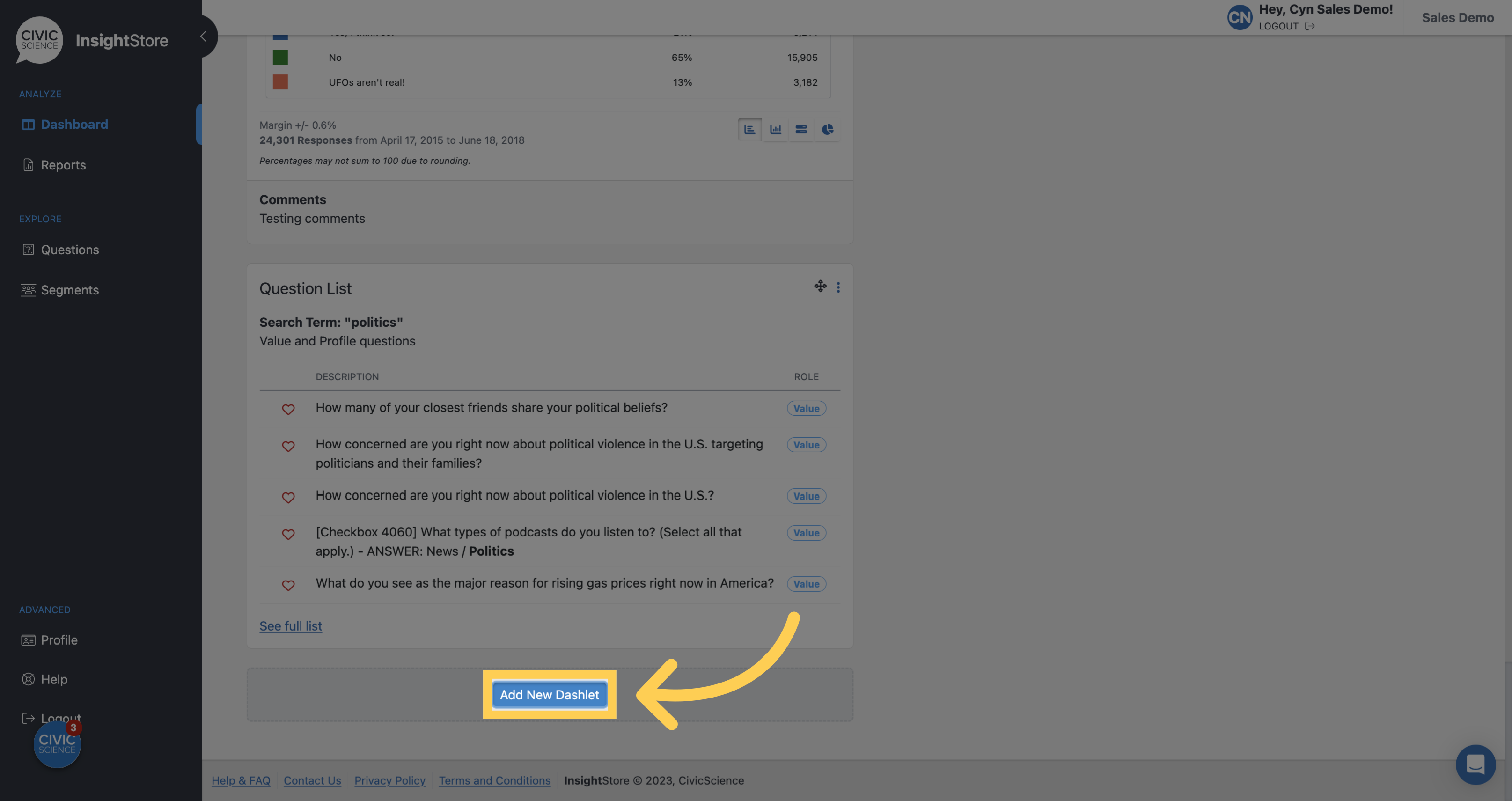
4. Navigate to the bottom of the dashboard and click Add New Dashlet.

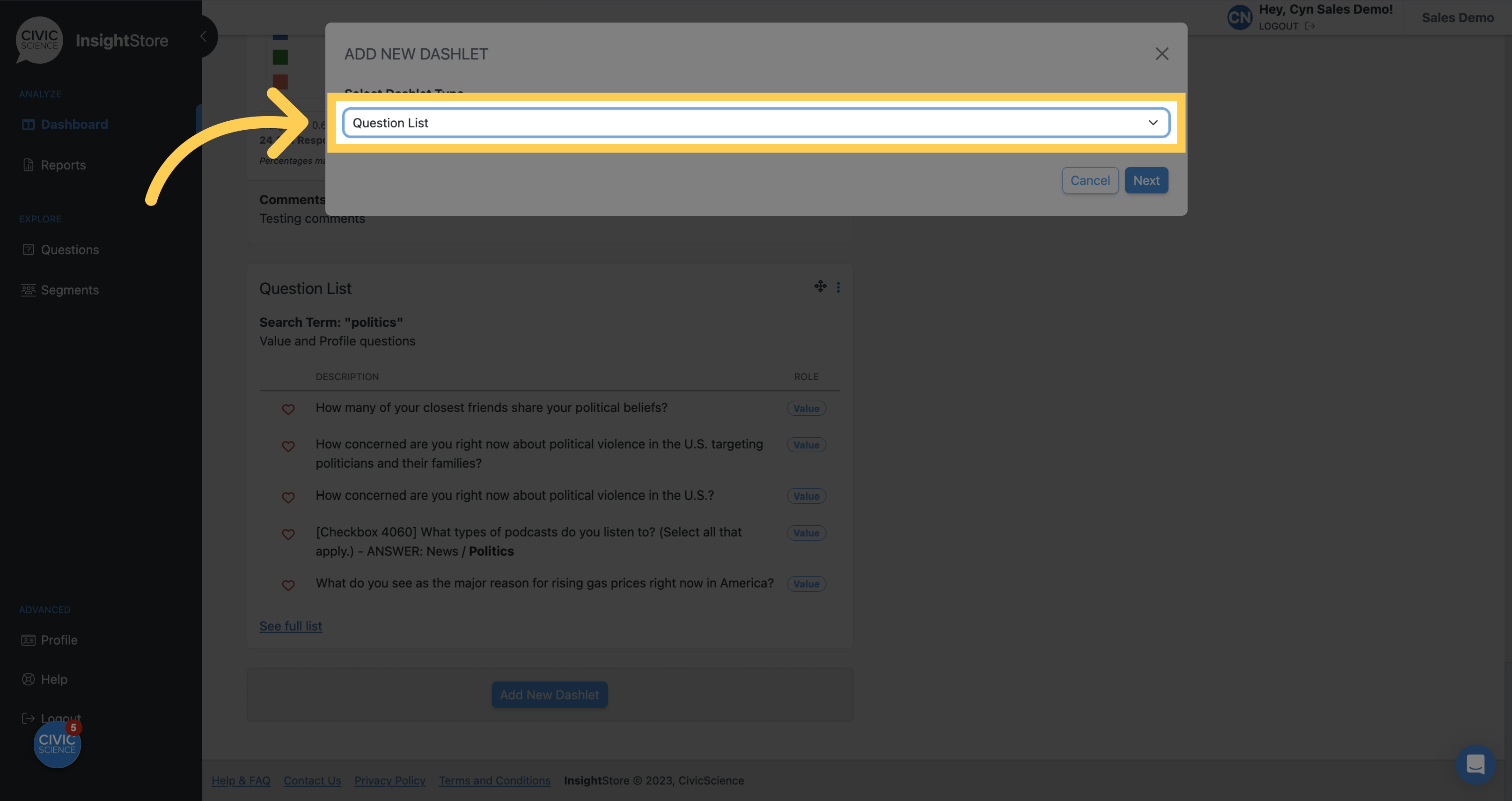
5. Select Question List from the dropdown menu.

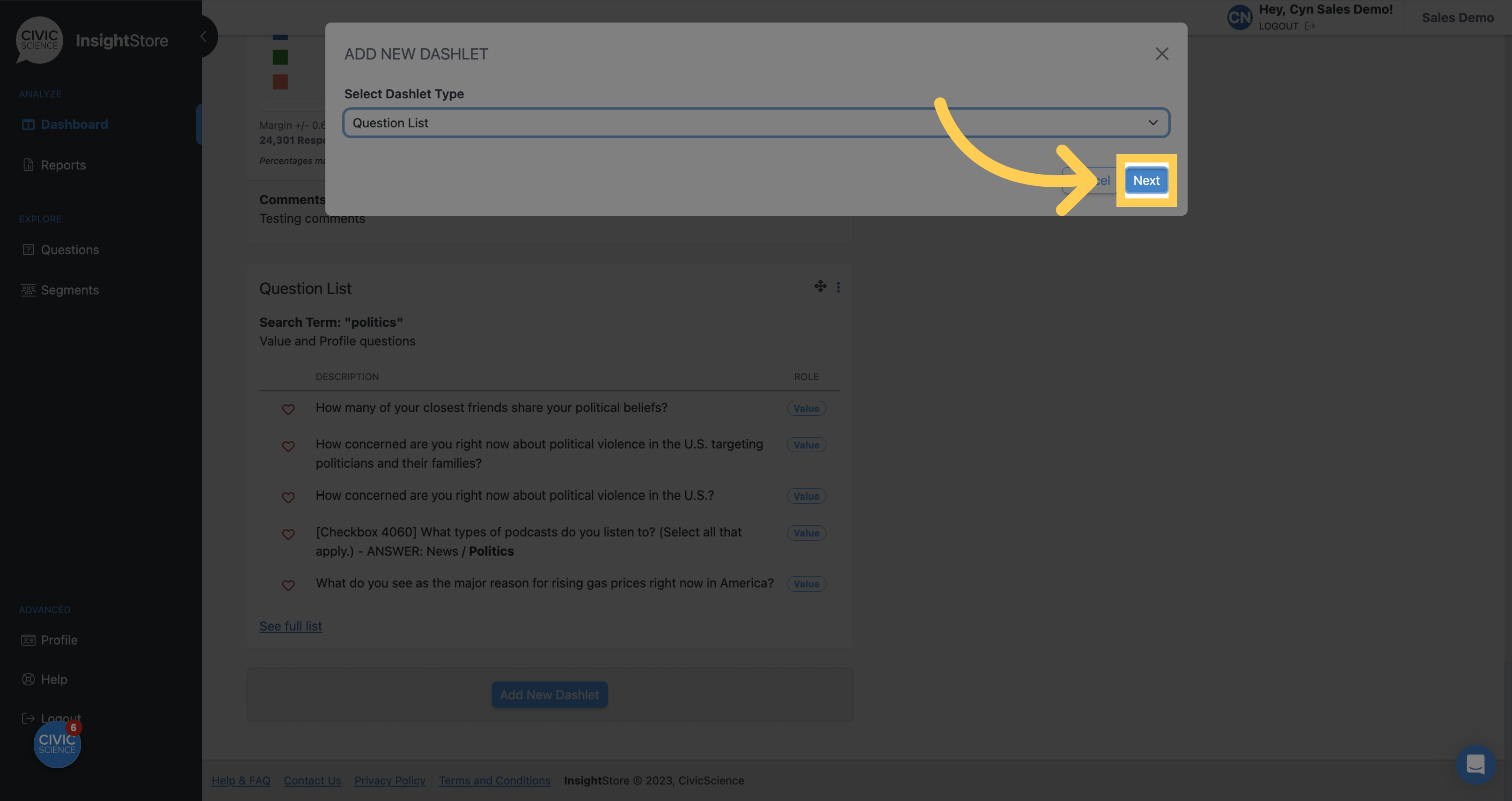
6. Click Next.

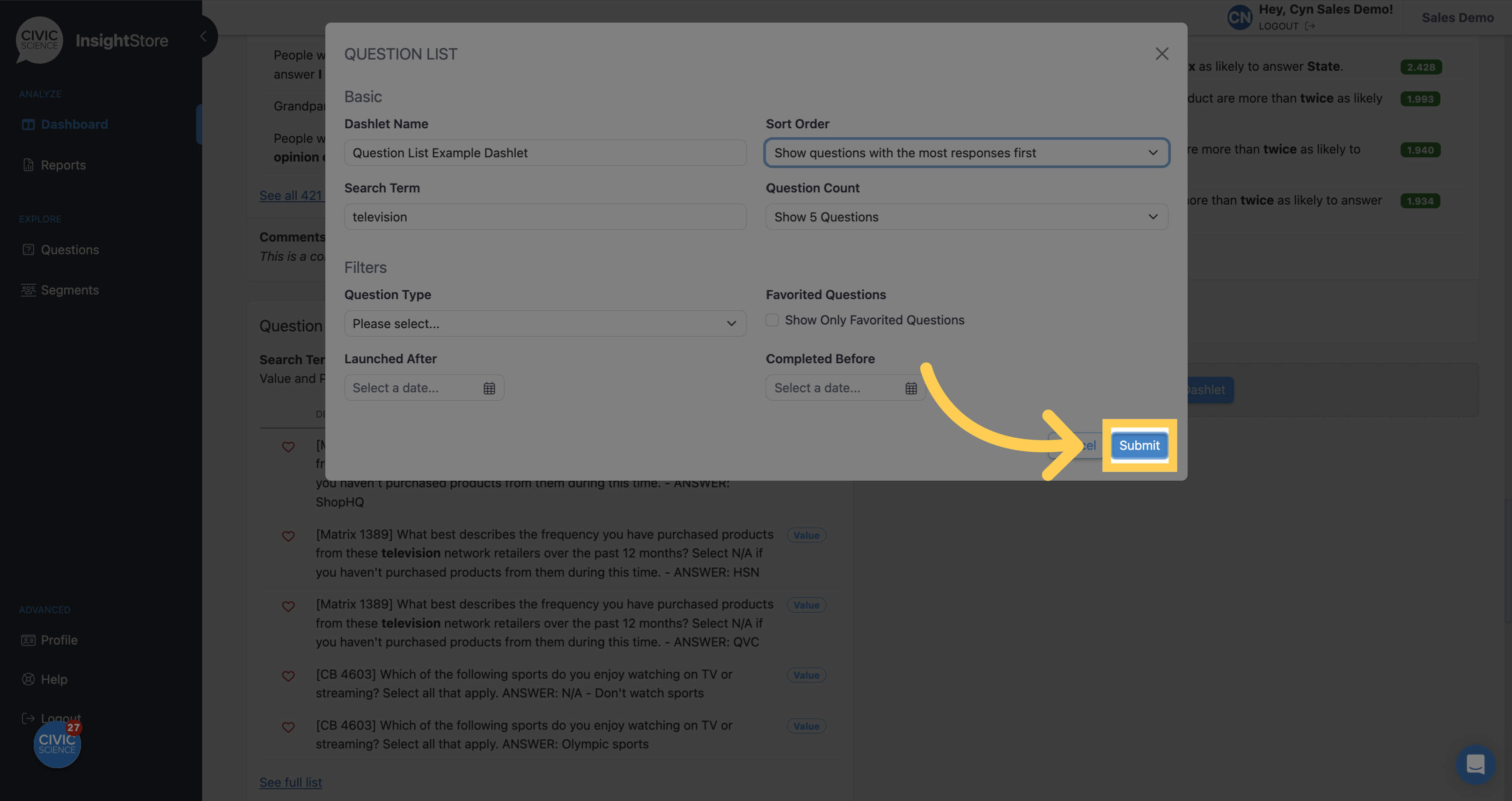
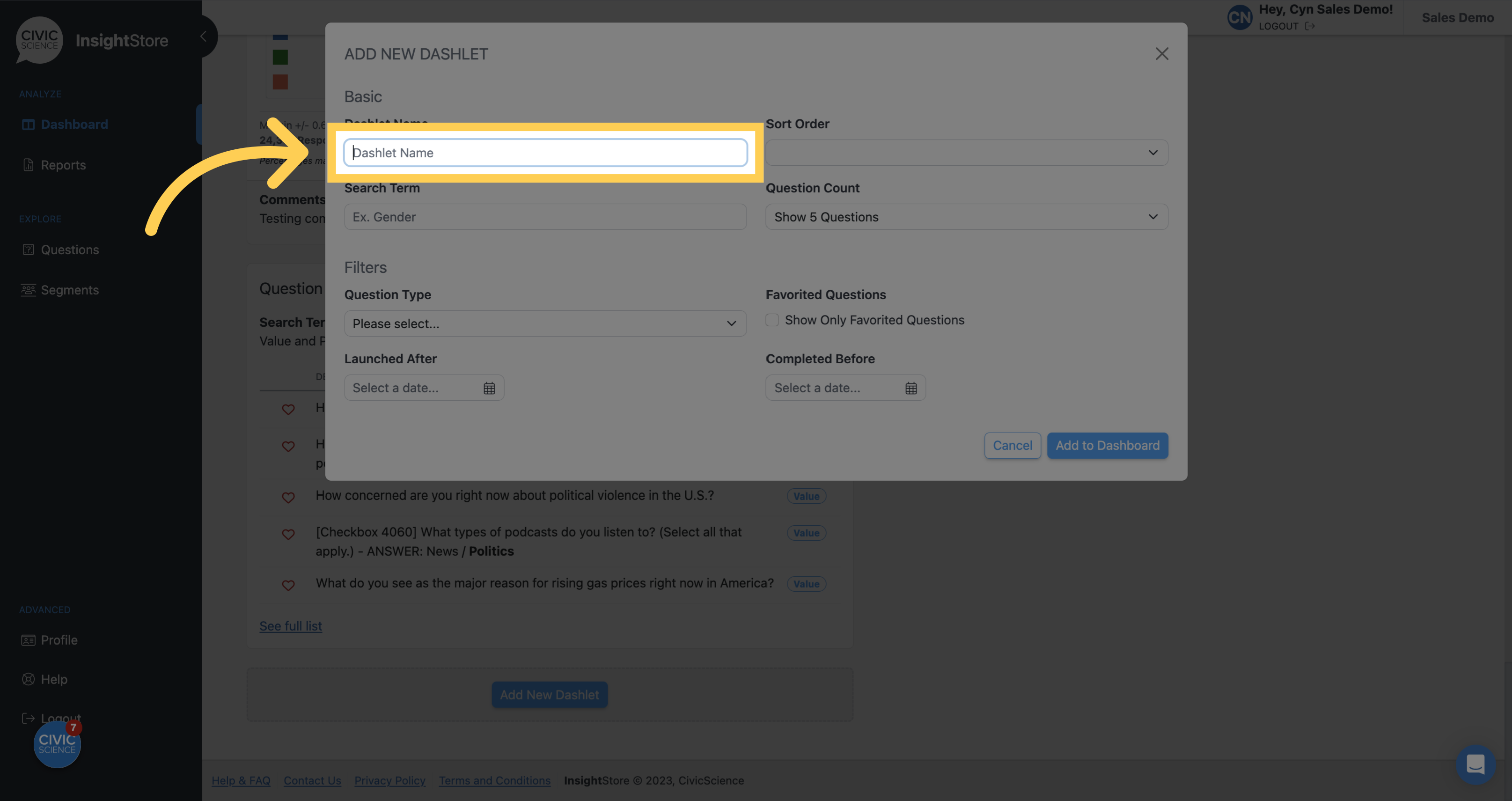
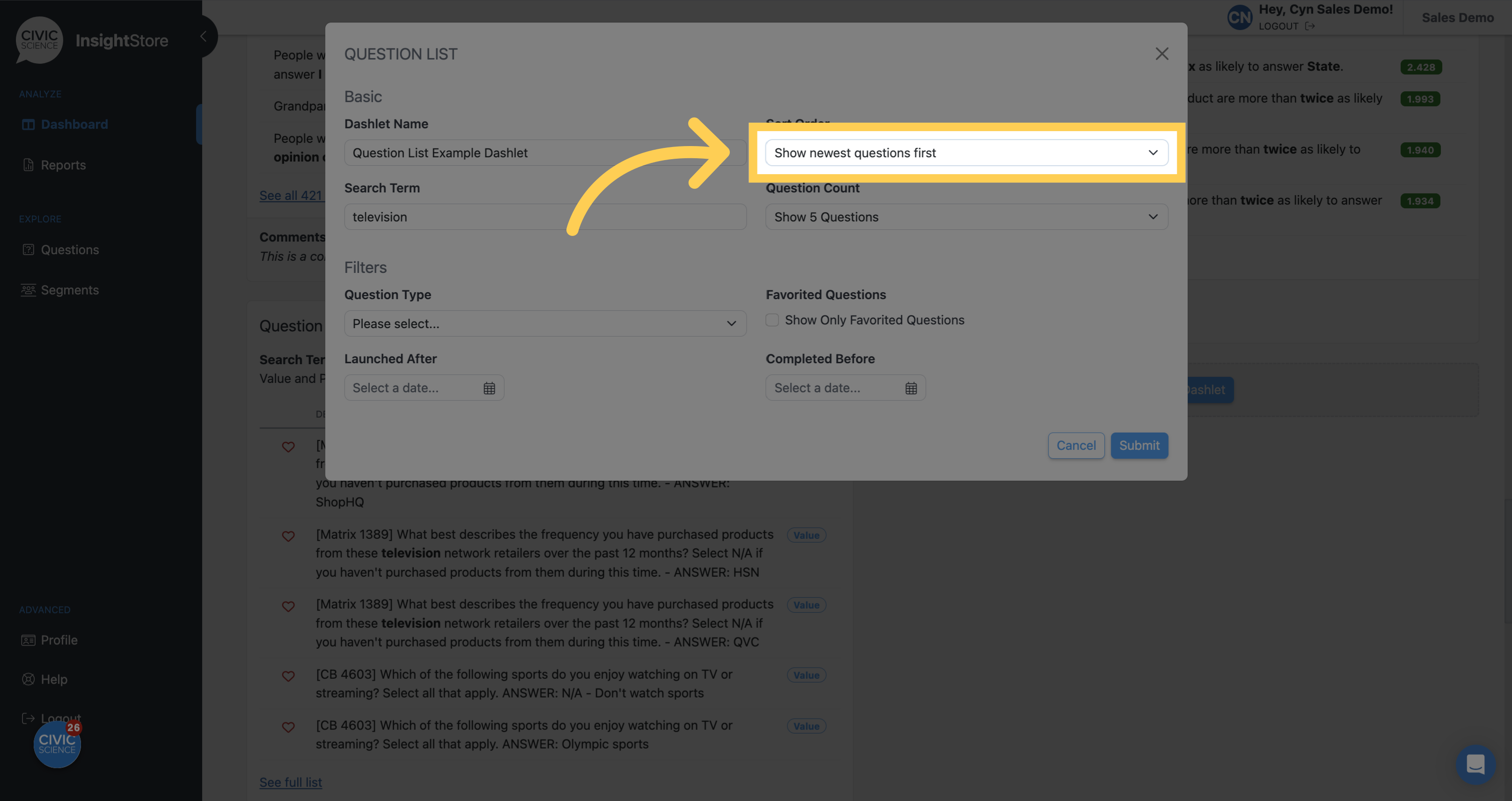
7. Give your dashlet a descriptive name.

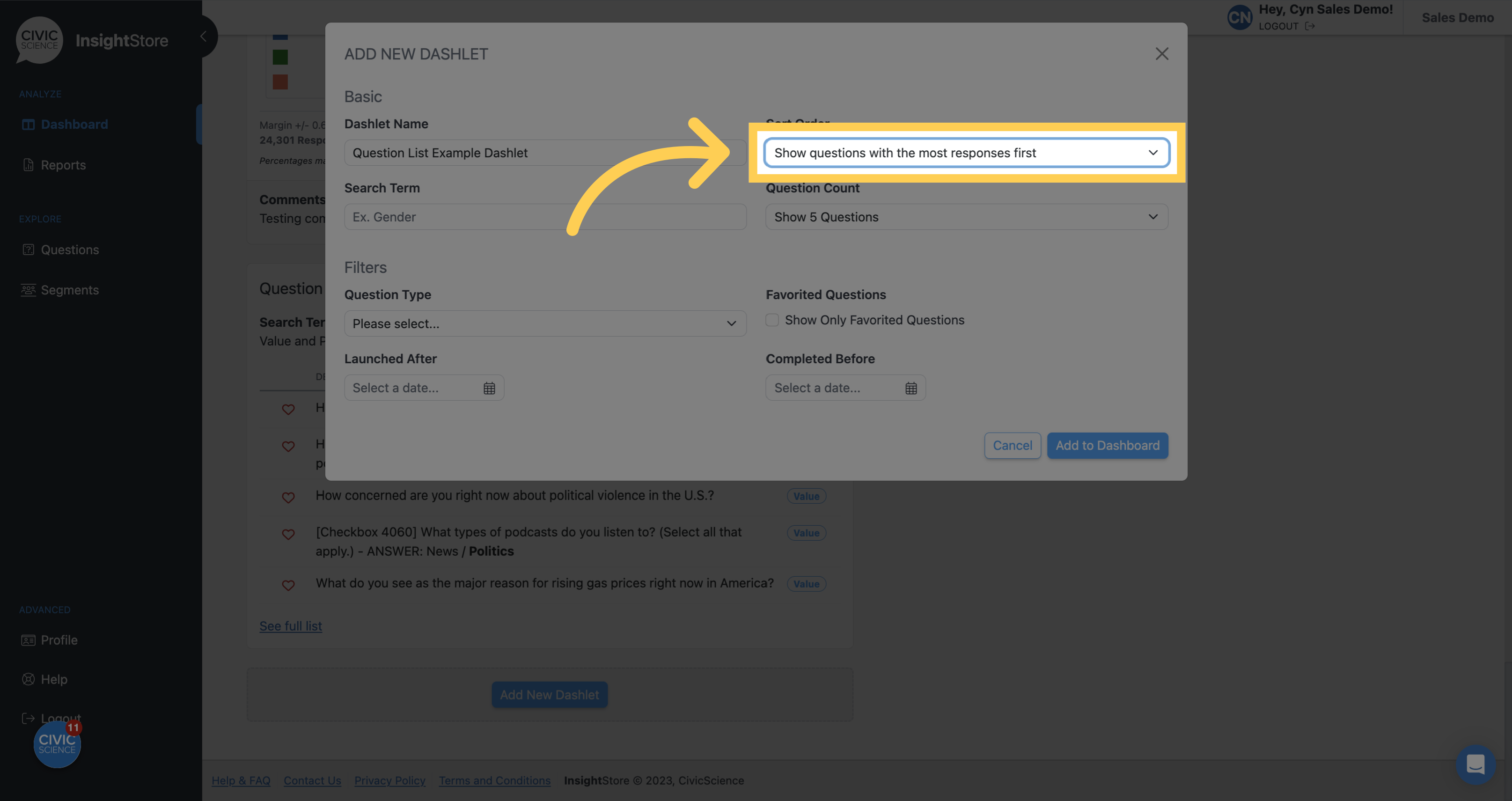
8. Choose a sort order for your search results.

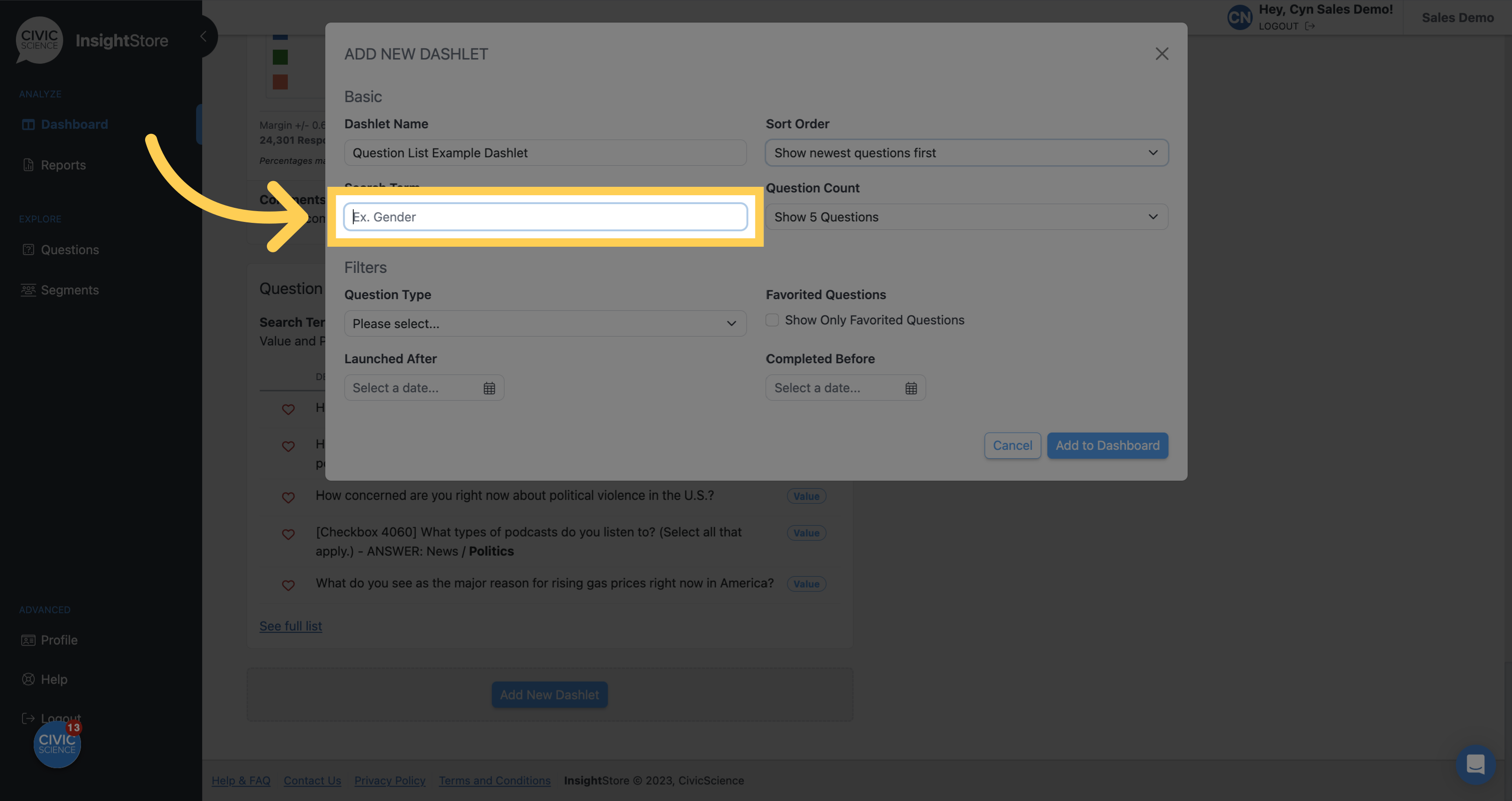
9. Enter your search criteria.

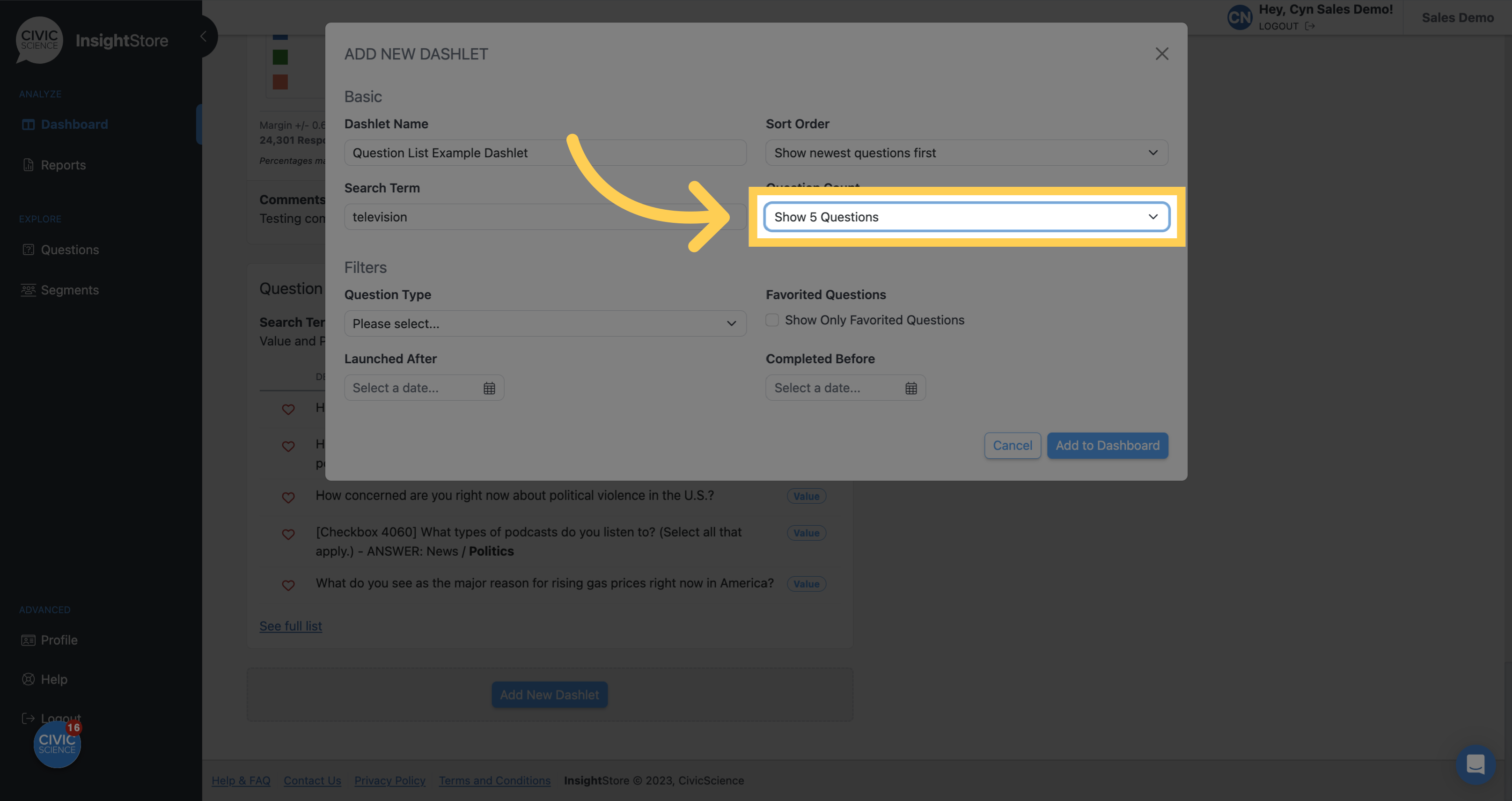
10. Select the number of questions you want to display.

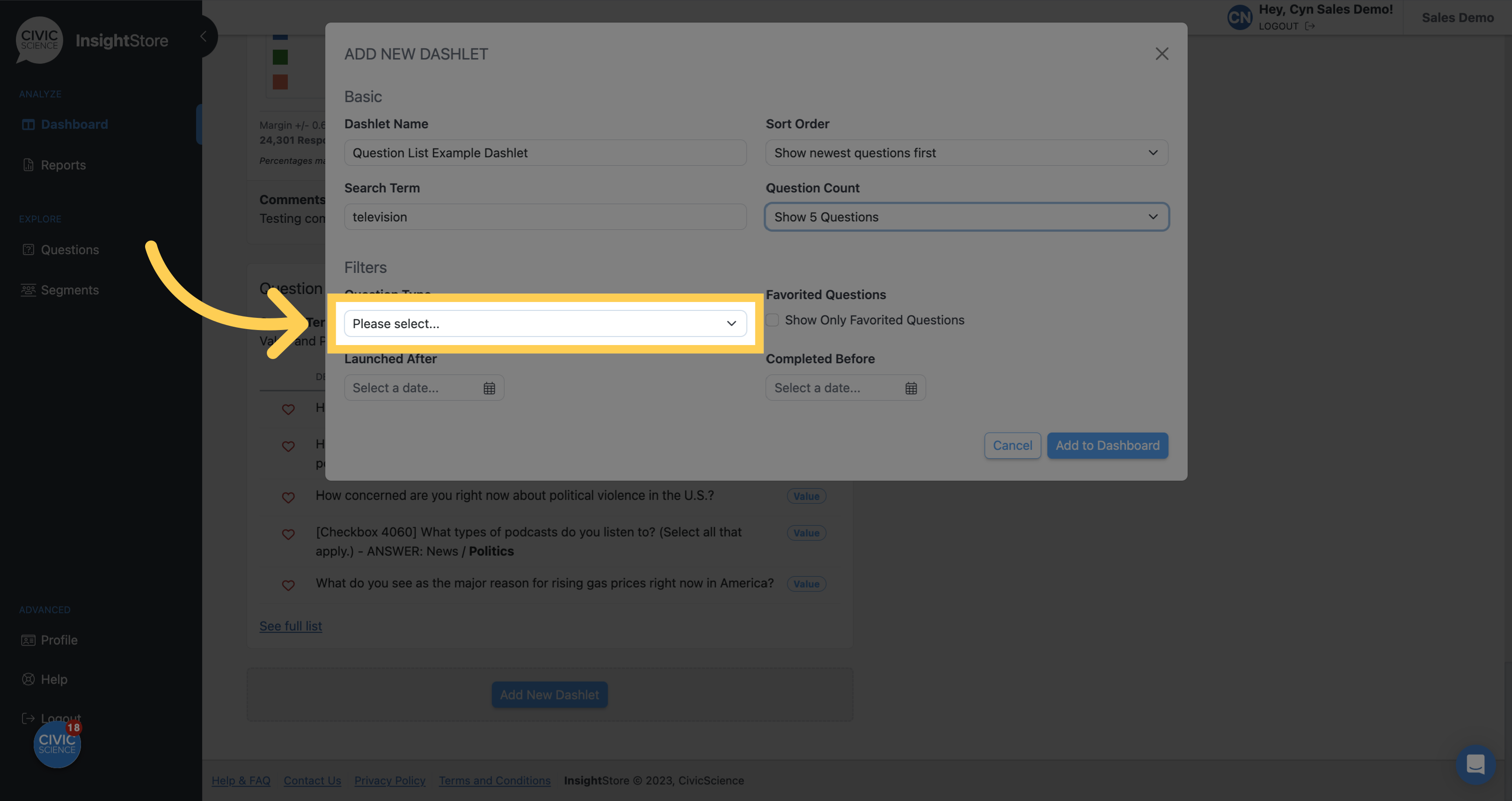
11. Choose a question type filter if desired.

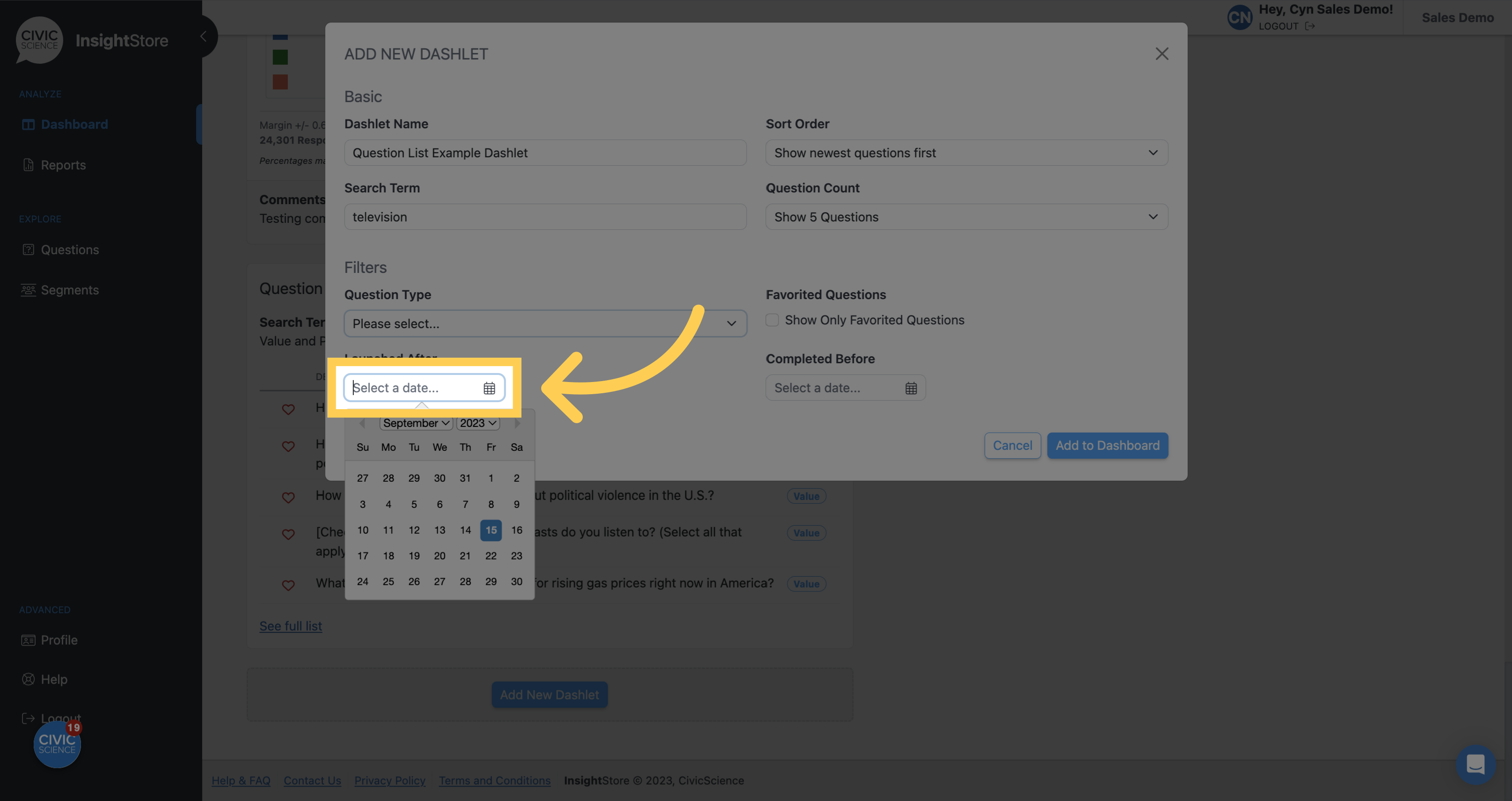
12. Choose a Launched After date.

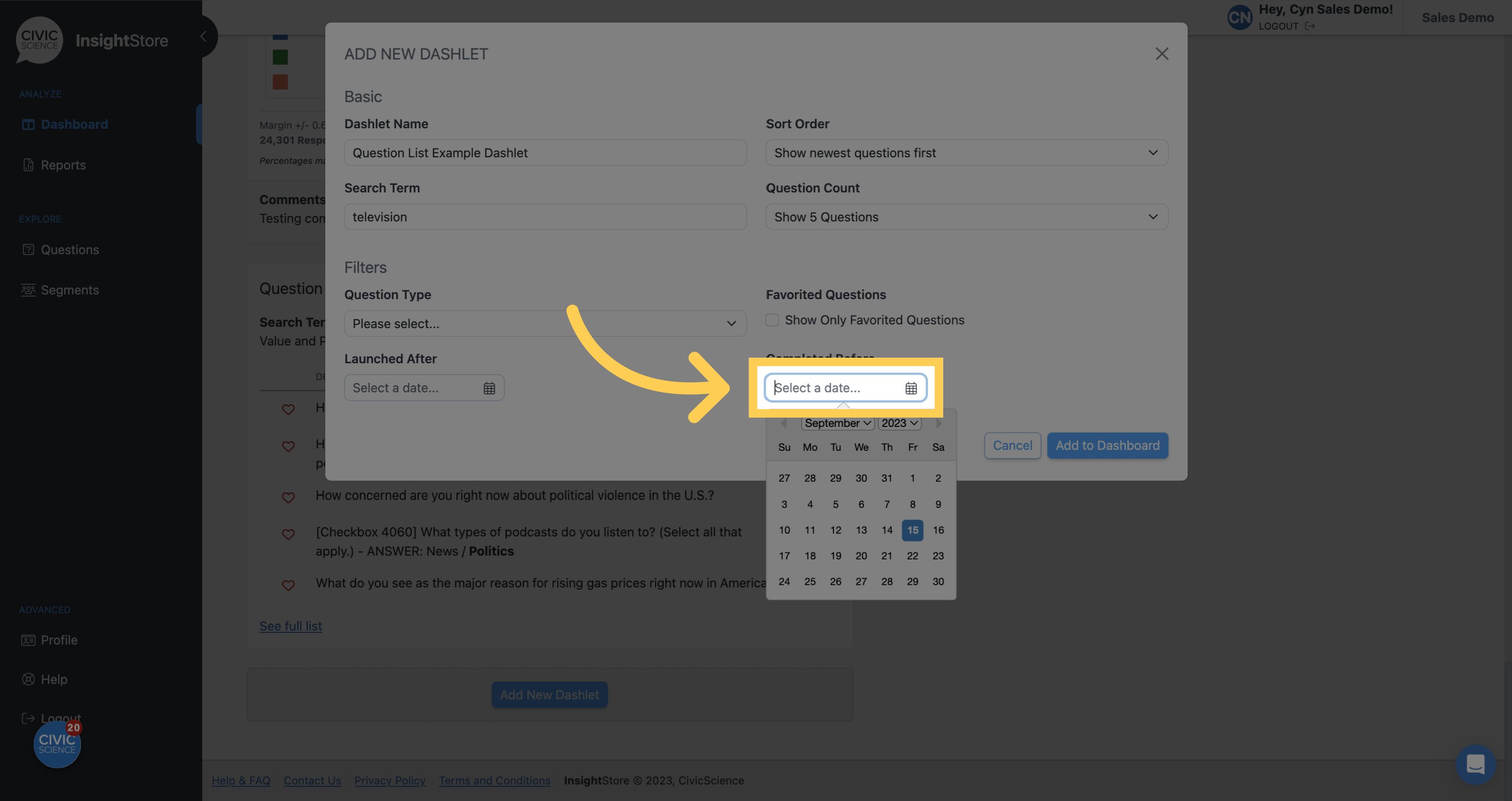
13. Select a Completed Before date.

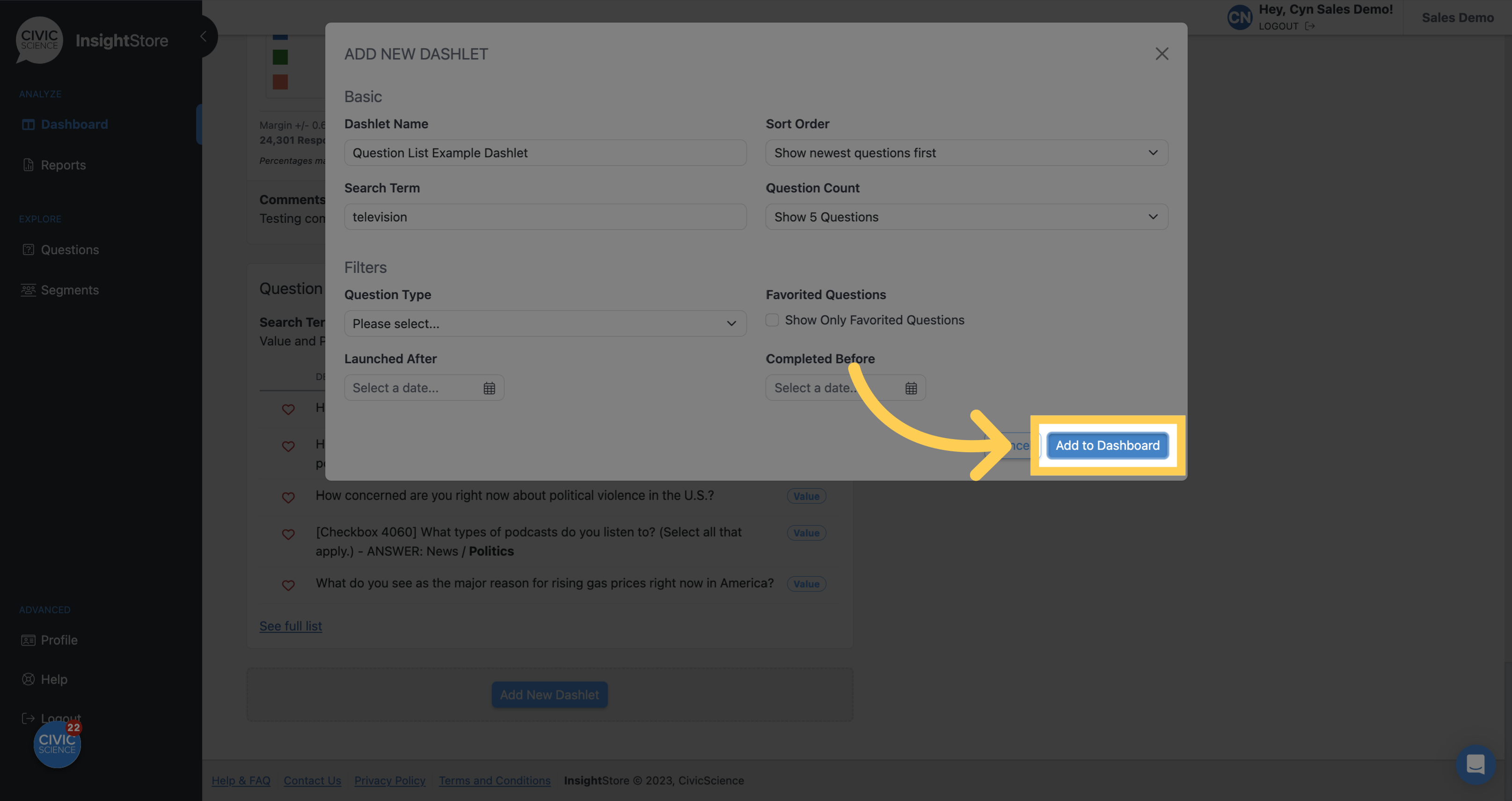
14. Click Add to Dashboard and view your new dashlet.

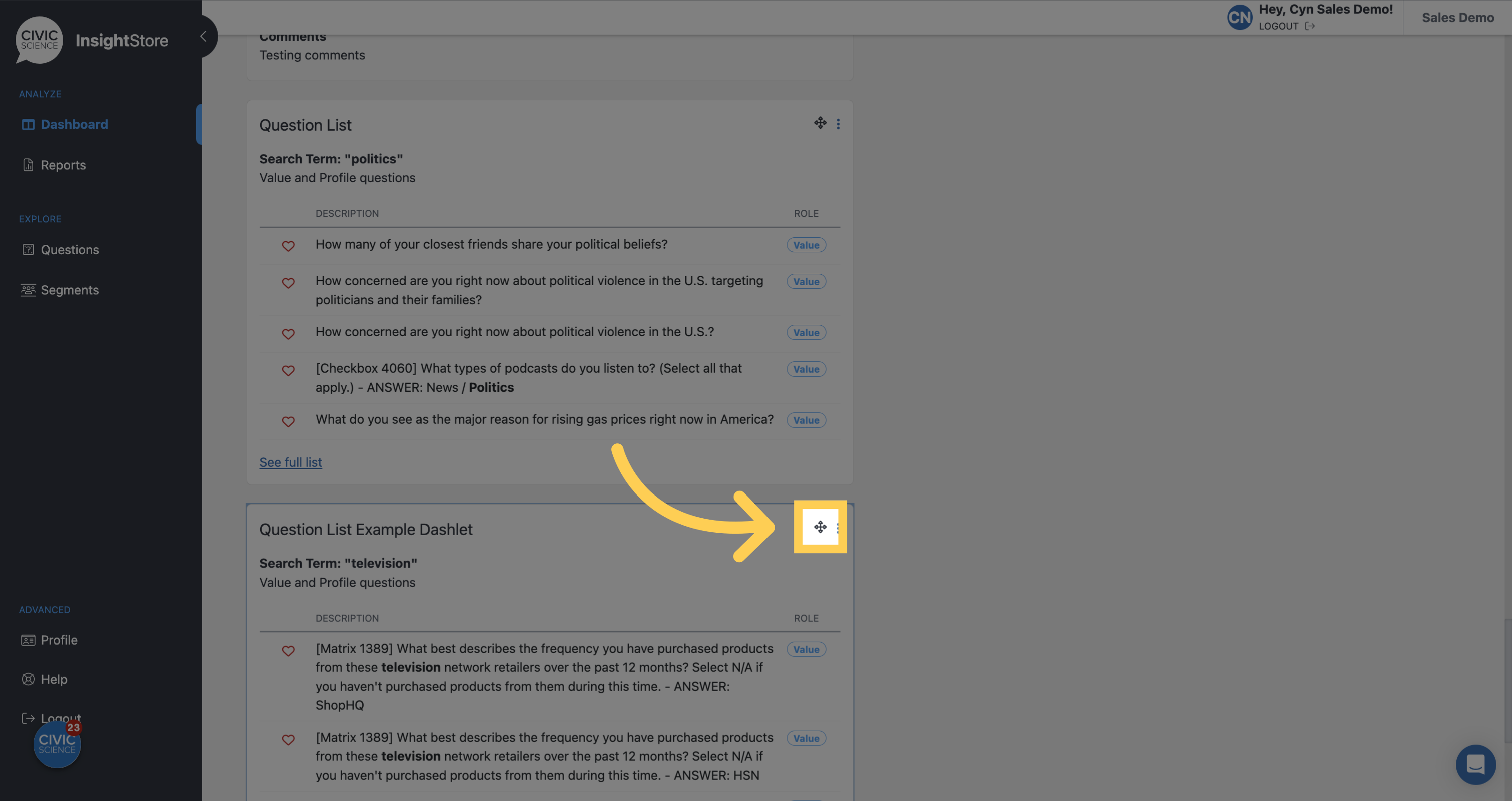
15. To move the dashlet, click the move cursor symbol and drag the dashlet to its new position.

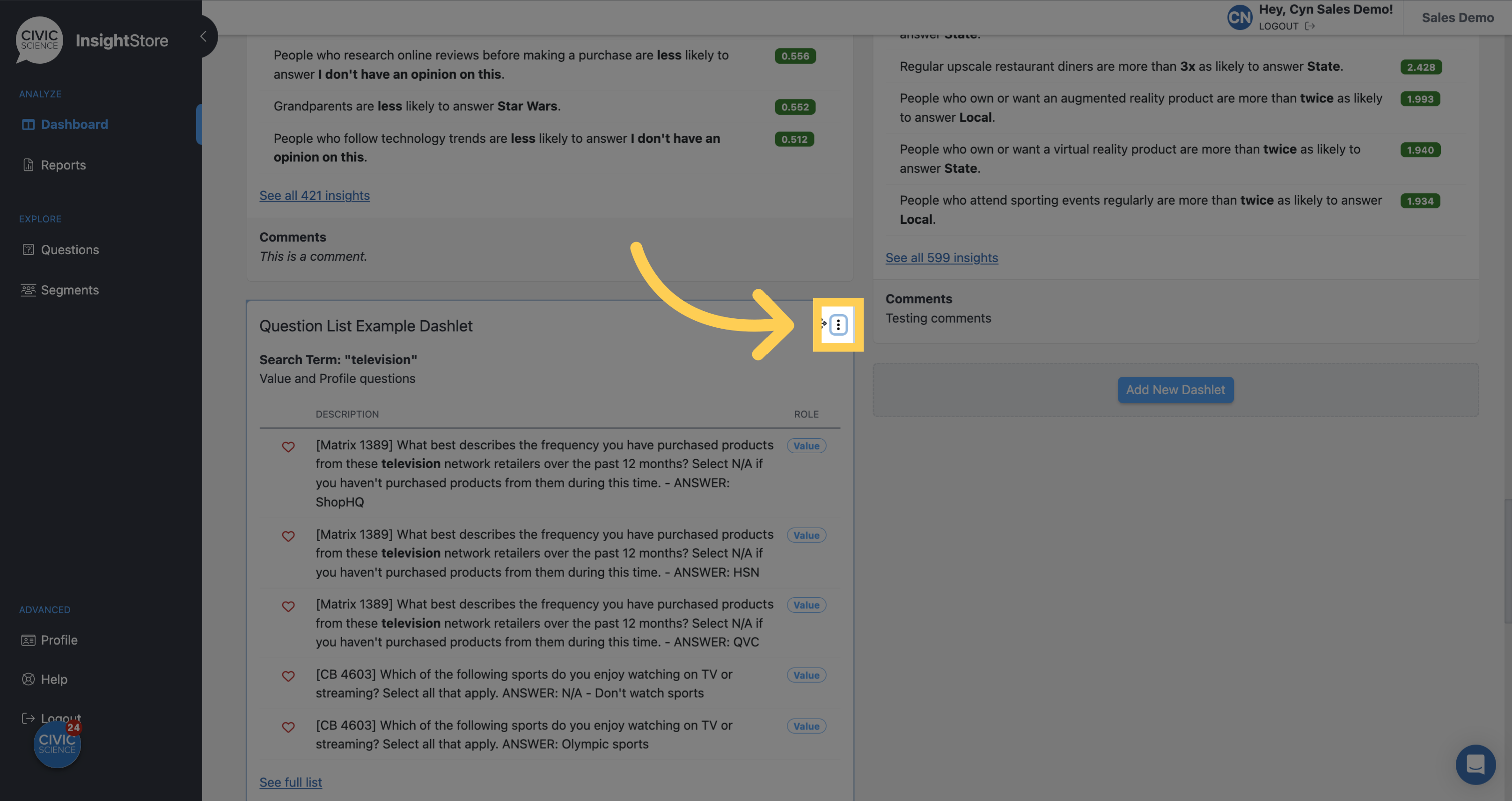
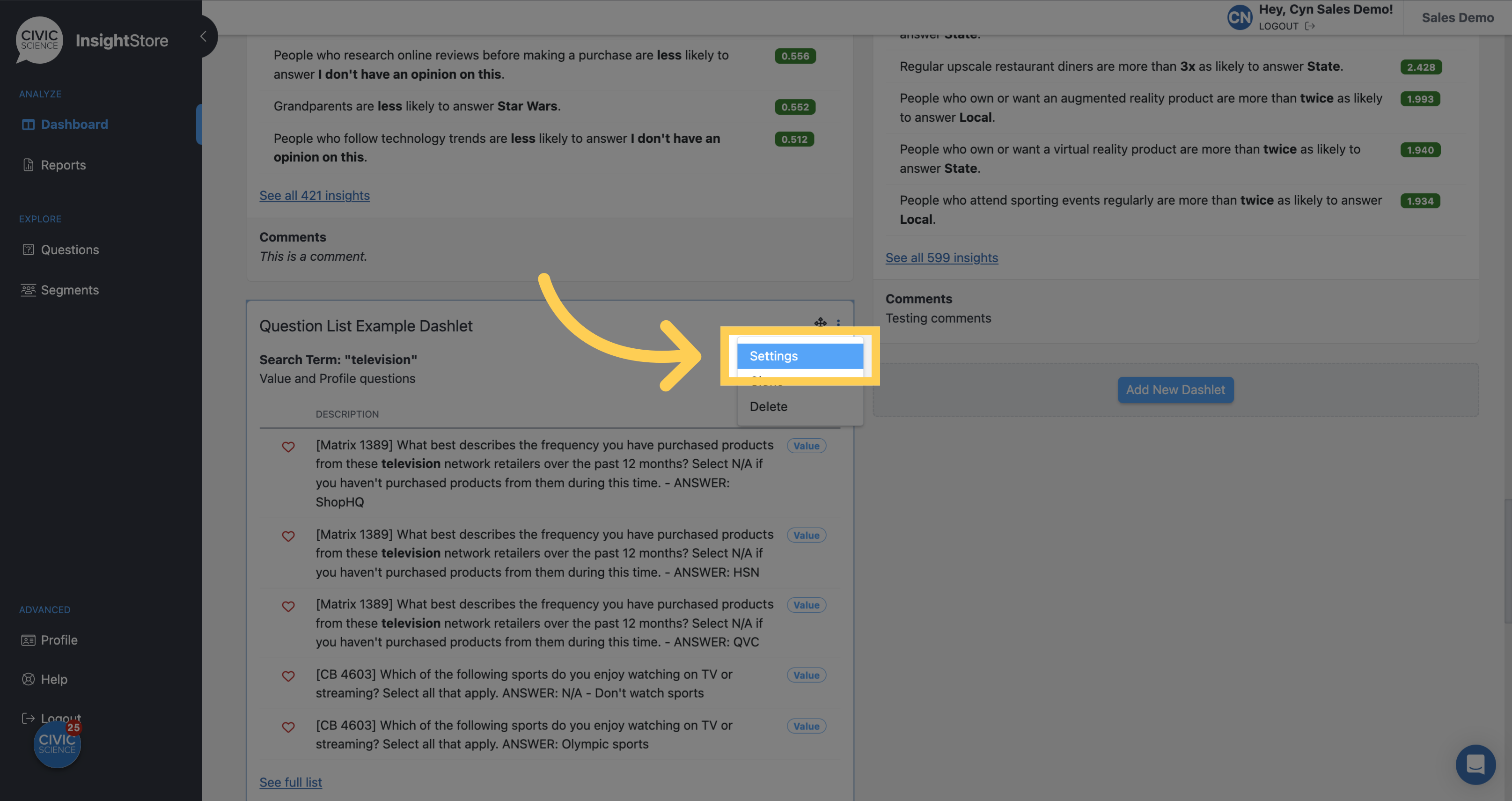
16. To edit the dashlet, click the kebab menu.

17. Click Settings.

18. Make any needed changes.

19. Click Submit to save the changes.